That would be awesome if that’s not too much trouble
Hi,
Do you mean you want a test app or do you mean you want me to do the work around?
My work around works already!!!
Many thanx and
Best regards
Andreas
Oh, well if you have a simple reproduction case in a few lines of code, that would be great. The workaround seems pretty clear. Either way, I hope to revisit this soon, so no worries if you don’t write a test case
Hi,
I have a again another question.
I have a font that works with MacOSX/Safari + MacOSX/Chrome + MacOSX/FireFox but not with any browser in Windows 10.
It does not show something crappy or wrong. It just does show a different font. Thats crazy.
When I compile the project no error warning is displayed too.
And in FireFox fonts are displayed at a different y position than in Chrome on MacOSX.
As I have lots of problems with Fonts is there a way to use e.g. bitmap fonts?
Or does anyone of you have ideas what could be wrong?
Any hints?
UPDATE: MacOSX seem to use installed fonts. If I delete those fonts from OS they are not working in MacOSX too.
Does it maybe help to insert the fonts via CSS own my own?
Many thanx!
Best regards
Andreas
You should be able to add your own webfonts, we use webfont CSS font names when doing TextFormat font names on HTML5.
Baseline font support is not available in all browsers, which means we have to sort of guess, which isn’t always right 
There’s changes to Lime in the last release that adds correct measurements to our exported font information. We need to update OpenFL to use this information so we can have more accurate rendering, at least for fonts you embed at compile-time. We’ll doing something similar to this (but without removing CSS webfont support)
Hi,
hmm. Including the fonts OpenFL generated in CSS manually works!!! Whats the difference?
Would prefer the OpenFL way first since we want to try a Android and IOS port later too.
Any hints?
For now I can work as it is.
Thank you very much.
Best regards
Andreas
There’s changes to Lime in the last release that adds correct measurements to our exported font information. We need to update OpenFL to use this information so we can have more accurate rendering, at least for fonts you embed at compile-time. We’ll doing something similar to this (but without removing CSS webfont support)
Very nice! This will fix font rendering even using CSS with FF as I can add metrics manually.
That’s curious! Is it a difference in the HTML side, in how the CSS is done, or is it a different in the font format name string, in the Haxe side?
Hi,
for now I am doing exactly both. This is the only way it works 100% on all platforms reliable.
Including the fonts as assets in OpenFL AND including them with CSS manually.
Maybe I can check next week whats going wrong.
Many thanx!
Best regards
Andreas
Hi,
I have a short question based on my observations.
In Flash it seems like the following TextField things are working like:
- when having a restrict you still can set text programmatically which bypasses it
- when having maxChars you stil can set text that is longer than max chars
In OpenFL both properties seem to affect text when setting it programmatically.
This is my observations, but I am not 100% sure. Maybe I can make a test case to validate.
What do you think?
Yep, would be helpful to know if this is the Flash behavior. It’s sort of a game of detective to determine how some of this stuff works 
Hi, i checked the behavior with the following code:
package;
import openfl.display.Shape;
import openfl.display.Sprite;
import openfl.text.TextField;
import openfl.text.TextFieldType;
import openfl.text.TextFormat;
class Main extends Sprite {
public function new () {
super ();
var background: Shape = new Shape();
background.graphics.beginFill(0xff0000, 1);
background.graphics.drawRect(0, 0, stage.stageWidth, stage.stageHeight);
background.graphics.endFill();
addChild(background);
var textFormat: TextFormat = new TextFormat(null, 60);
var textField: TextField = new TextField();
textField.setTextFormat(textFormat);
textField.type = TextFieldType.INPUT;
textField.maxChars = 6;
textField.restrict = "0-9";
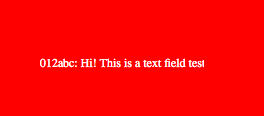
textField.text = "012abc: Hi! This is a text field test.";
textField.width = textField.textWidth;
textField.height = textField.textHeight * 1.5;
textField.textColor = 0xffffff;
addChild (textField);
textField.x = (stage.stageWidth - textField.width) / 2;
textField.y = (stage.stageHeight - textField.height) / 2;
}
}
OpenFL/HTML5 shows:

Flash shows:

What do you think?
Best regards
Andreas
Hi,
any news here?
Setting text bypassing restrict and max chars is/was used in our game for displaying hints in input textfields.
So there is some kind of interest on my side that OpenFL textfield will be working like the flash one 
Best regards
Andreas
Okay, I think this does it 
I will test today or tomorrow. Very nice. Thank you!!!
Hi,
has there been any development regarding scale9Grid. I see lots of use cases. :DDD
Best regards
Andreas
Nope, not yet. On WebGL/OpenGL I assume this could be done by changing the UV coordinates of a single bitmap, but for Sprites this could be more difficult. I forget if scale9Grid works for sprites or not?
Hmm,
At api.openfl.org its in DisplayObject. I would need it for Bitmap mainly. We are doing currently a “reskin” and switch from Shapes to Bitmaps. And we only use WebGL.
E.g. a example is having it for ProgressBar. The (bitmap based)bar left and right border area should not be scaled but the middle one needs to be scaled.
Another example is a vertical ScrollBar. Top and bottom should be fixed, the middle should be scaled.
To have it would be really great.
Many thanx and
Best regards
Andreas
Can be that you set scale9Grid up in AnimateCC using MovieClip+Sprite where you put the bitmap in. Would need to test. Should I make a test?
What do you think?
Hi “OpenFL”,
Wanted to say YOU rock and thank you! I have ported our game to Native/Android. Took like 5 days to figure out how to do it and to fix bugs as native is more strict than Web.
But now it works like a charm.
Please note: This is not final. We are in the middle of a reskin. And later we will add some features too.
But now we have the possibility to release our game for Android and iOS too.
BTW: This is a Android based FireOS Amazon tablet from 2013 and the game runs really well on it.
Many thanx and
Best regards
Andreas

