Preloaded. I can provide a video/screenshot with exactly what I mean later.
Ooops. Just did not know how debugging memory usage in Chrome works. I just found it out. Let me check again. Many thanx.
Hi,
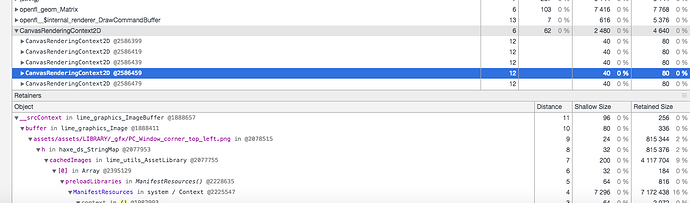
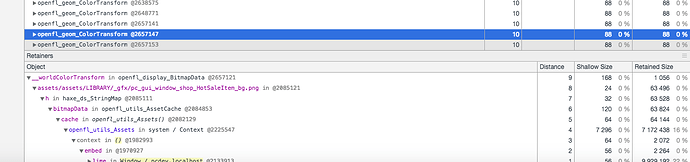
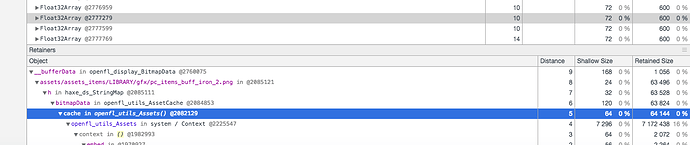
there seem to be caches used still in Lime / OpenFL as I do retrieve e.g. all BitmapData without using cache and I see this when doing memory debugging after disposing the bitmap data objects manually.
Any ideas?
Best regards
Andreas
Hi,
I have another question. I have some code to change color transform of a display object like:
public static function changeObjectColor(object : DisplayObject, color : Int) : Void
{
var colorTransform : ColorTransform = object.transform.colorTransform;
colorTransform.color = color;
object.transform.colorTransform = colorTransform;
}
I’ve played around with it a lot. But I could not get it to work. Is it implemented in OpenFL or do I have some error here?
Best regards
Andreas
I think we might be caching our loaded content in the asset library, actually, short of the asset system’s cache.
For now, I would recommend either not setting assets to preload (you can Assets.loadFromBitmapData (etc) manually) or using multiple asset libraries, so you can unload one you may not need to use later. We could maybe consider what the behavior should be… whether Assets.cache.clear should remove the loaded assets inside of the asset library instances (effectively breaking Assets.get* calls) or not.
We should support ColorTransform using cacheAsBitmap on canvas and a shader on WebGL
Hi,
thank you very much. Will try Assets.cache.clear().
I had an idea a minute ago. What about cutting unneeded whitespace characters from XML files when exporting for HTML5? This would save lots of memory I guess if having very much XML files like we do.
Just an idea. If I find a tool to do so I can just run a script for generated assets here for our game of course.
Best regards
Andreas
Most web servers support gzip compression, that might make the whitespace less of an issue?
Hi,
I was writing about client memory usage. For now I just do something like:
find . -name “*.xml” -exec tidy -xml -indent yes --indent-spaces 0 --vertical-space no --wrap 0 -output {} {} ;
Because I saw while debugging memory usage that those XML files are stored as binary data or text data in browser by JS somewhere.
Best regards
Andreas
Hi,
I have a question.
I have areas of the screen that I want to brighten and areas of the screen that I want to darken.
Usually I would do this via shader and multiply the texture rgb with vec3(0.8, 0.8, 0.8) if I want to darken by 20% and multiply the texture rgb with vec3(1.2, 1.2, 1.2) if I want to brighten by 20%,
Is threre a way to do this in OpenFL in combination with shapes?
As workaround for now I have a sprite using graphics to create a shape of my desire with alpha and black color for darken or white color for brighten. But this looks not acceptable.
E.g. look at the tutorial I posted a few months before:
https://www.youtube.com/watch?v=K895xpVnXCA
And see the circle at the beginning after I pressed “ok”. The screen is darkened. But the circle is brightened.
Many thanx.
Best regards
Andreas
Hi,
Is this “http://api.openfl.org/openfl/display/BlendMode.html” the answer? With MULTIPLY?
Is it working in openfl?
Best regards
Andreas
Hi,
I have a problem. This darkening/brightening I am talking about has event handling setup to
ignore events on darkener but enable events on brightener area. This is done via
stage mouse over event listener that just uses mouseEnabled. It enables it if to ignore mouse events
or disabled it to have mouse events be handled by other display object.
The display object hierarchy looks like:
DisplayObject1
DisplayObject1.1
...
...
DisplayObject1.2
...
....
DisplayObject1.3
...
....
DarkenerStage-DisplayObject via Shape
Brightener-DisplayObject via Shape
So now the problem! It works with OpenFL 6.5.0 but not with current OpenFL 7.x.y.
Any ideas? Was there any relevant change that might cause the different behaviour?
Best regards
Andreas
The development branch of OpenFL has improvements for custom shader rendering per display object, which might be a good approach if you are used to using a shader for this anyway.
What is the issue here that is different in OpenFL 7? Is it a display list heirarchy using blend modes, or something different? Just trying to understand this issue
Hi,
I thought there might be a OpenFL/Flash solution for that. The original code uses some blend modes of Flash which are not supported on OpenFL. This it at least what the api.openfl.org said.
For the event handling thing I can try to set up a test case and see if its reproducible there. I will do this once I have time.
Best regards
Andreas
Hi,
I have another question. I programmed a preloader which includes a music track. Is this supported?
Because everything compiles but I do not hear any sound and I also see no exception or something in Console.
I have something like:
@:sound("Assets/preloader/Music.mp3") class LoadingMusicSound extends Sound {}
...
class Preloader extends Sprite {
...
private var loadingMusic : SoundChannel;
...
public function new () {
super();
// play preloader music
var loadingMusicSound: Sound = new LoadingMusicSound();
loadingMusic = loadingMusicSound.play(0.0, 1, new SoundTransform(1.0, 0.0));
...
}
...
}
Many thanx and
Best regards
Andreas
Hi,
any news here regarding music in preloader and regarding color blending (darkening) ?
Best regards
Andreas
@andreasdr If you want to use an asset before it is loaded by the preloader, you need to mark it as non-preloaded, and load it explicitly using Asset.loadSounds, similar to this answer:
Not sure about darkening - you can probably use a ColorMatrixFilter for that, but I’d advise against using it if you target Canvas 2D where it may be extremely slow.
Hi,
I have another question. If using filters on text field everything works while having a first look.
But then If I change the text the changed text does seem to be rendered but the old one.
So I guess the cached bitmap with filter applied will not be resetted when changing the text.
Any hint how to force to render new texts? I tried unsetting filter and put .cacheAsBitmap = false and such.
Nothing worked 
Best regards
Andreas
Would be useful to specify your target (c++ or web? dom, canvas or webgl?..).
With all the different backend combinations the caching logic of the TextField is rather complex. cc @singmajesty
TextField + cacheAsBitmap should work, but again, perhaps there is some combination that isn’t quite working, that we’ll need to figure out. Perhaps it’s TextField + filters, we are doing work on filters now in dev, so we’ll be re-testing that soon as we update it for hardware render-to-texture
Hi
I am using HTLM5/WebGL. I will try to just recreate that textfield with filters right now as work around.
I can provide a test app though If you are interested.
Thanx for your help.
Best regards
Andreas