Hi,
i am currently hired to port a game from Flash/AS3 to OpenFL/Haxe. I thought someone might be interested in a direct comparison to see how good Openfl/Haxe performs vs. Flash.
The game has several mega bytes of code and was originally written in Flash with heavy use of XFL using Flash Designer/Animate CC. It also seem to use lots of Flash features.
The port took me 3 months so far, but its not finished yet. Unfortunately not all features of flash seem to be working with OpenFL. Also performance is better with flash. The good thuing of OpenFL is that its pretty much complete and well, reliable working.
See attached the 2 Videos:
See attached a link to my XFL + Greensock implementation if being interested. Please note that this is not finished yet.
Maybe I can use this board thread to discuss also some missing features like scale9Grid and mask. I also had problems with using custom fonts. I am also curious if OpenFL guys plan to improve on performance and such. Maybe I can even help somehow.
I am curious if anyone has any interest in this.
Best regards
Andreas
2 Likes
Are you using Flash Player or HTML5 in the OpenFL/Haxe video? Have you compared using the Flash target (if this is HTML5)?
When you mention custom fonts, are these fonts embedded in a SWF, or is it using your own TTF font that is not working properly?
Flash Player has a very optimized software rendering engine which is much faster than canvas for certain things. If you are using a lot of vector graphics, one of the things that will affect performance the most is how often these graphics have to be redrawn. Using cacheAsBitmap is one way to limit how often graphics are redrawn (and then avoiding rotation and scale).
1 Like
Hi,
For OpenFL/Haxe I am using HTML5 via “openfl build html5 -debug 2>&1”.
The company wants to get rid of flash player usage in client, because browsers start to block the plugin.
I am not using SWFs. I use assets folder with ttf and otf files in it.
I will try “cacheAsBitmap” - Hint. Yes the game uses lots of shapes!
Thank you very much.
Best regards
Andreas
The company bought the font somewhere. I tried to use the original ttf file and then a converted otf file. I had no success.
I can provide screenshots! Give me a few minutes. The y offset seem to be wrong.
The Flash target (openfl test flash) may be helpful sometime (so you can compare what might be a regression since the port, and what is Flash vs HTML5 related)
Try openfl build html5 -clean -v and see 1.) what font names it prints for your fonts and 2.) if there are any webfont warnings. The names it prints will be the names in CSS later, and what TextFormat uses. If there are any problems in generating the webfonts automatically, you can also use an online converter, then embed the webfonts manually, OpenFL is compatible with any webfont on HTML5, so long as the font name matches
1 Like
Looks like OpenFL can’t convert TTF or OTF fonts here. What is best format to feed OpenFL with? I have the font originally as TTF files.
It tends to work with most TTF fonts, and some OTF fonts, but it really is up to the webfont converter we have (https://github.com/ananthakumaran/webify) which doesn’t handle all fonts
1 Like
Hi,
using cacheAsBitmap with Shapes increases rendering time a lot(e.g. the camera pan is fluent then, which is very nice)!!!
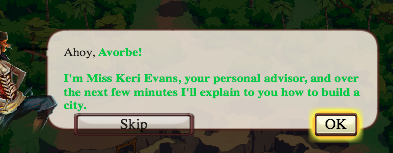
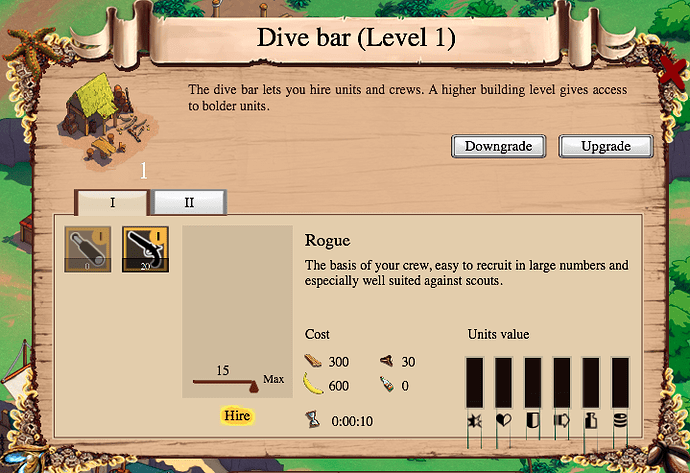
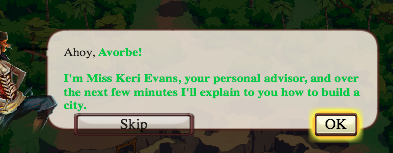
But it is not working correctly. Shapes are being displayed wrong then partially. Please see attached screenshots.
And if I e.g. modify transformations like using scaleX and scaleY it looks like bitmap cache is not invalidated or such.
In the 1. screenshot you see missing arrow fill that points to the avatar picture…
In the 1. screenshot you see missing shape button bottom of “skip”.
In the 2. screenshot you see a missing button shape at all of “hire”.

Best regards
Andreas
Hmm, well for the moment, perhaps you could try using cacheAsBitmap for a background layer that is likely not to change as often, and to leave these foreground elements uncached?
You might also try reverting this change, to see if it helps:
Thanks 
Hi,
I need to keep things abstract. The codebase is too large to start manually caching render nodes. So I will use cacheBitmapData when creating a shape from XFL. Will try this reverting change still.
Best regards
Andreas
Hi,
I reverted the patch against 6.2.1 on my machine. Unfortunately it did not work 
Hi,
As I have scale9Grid in lots of XFL definitions I would like to know if there is any chance that you openfl guys implement it?
Best regards
Andreas
Now that we have improvements made to masking, I think there’s more chance that we’ll be able to implement native scale 9 rendering. It’s still flagged as TODO
1 Like
Hi,
I am currently implementing flash controls TextArea, UIScrollBar and ScrollPane with XFL skinning and such.
Unfortunately there are some issues with OpenFL/Haxe currently
- Some rectangles on screen are not rendered immediately, but later
- Some Childs get rendered only first when having a mouse over on them
- Some childs seem to have wrong render order (Z order in 3D)
- Textarea cursor will always be in the first line of the textfield even if I click on the 3rd line, the X position seems to be correct though
May fault still seems to be that dimension of TextArea is somehow wrong in window. I will investigate what the issue is exactly about.
For a demonstration see here:
For relevant code see here:
Any ideas?
Any help is highly appreciated.
Best regards
Andreas
The “not rendering until mouse over” type issues are interesting. I wonder if this is related to a caching issue. Are these TextArea objects inside a cacheAsBitmap object? If so, does disabling that make a difference? It does look like a regression on setting the text cursor
Thanks
1 Like
Thanx for your reply.
I grepped the whole source code and found some occurrences of “cacheAsBitmap” in XFL symbol creation. XFL has a property for it.
I disabled it. Bit it did not help. The issue remains.
Does it help if you build using -Dopenfl-always-render? Perhaps it isn’t detecting that the stage is dirty?
How do I use this flag exactly? Like so?
rm -rf Export/ && openfl build html5 -Dopenfl-always-render -debug
This way problems remain.
Okay, yeah, that is the way the define works.
Do you think it would be hard to try and isolate any of this behavior in a small test?
1 Like
You mean I should create a small test case for you to hand out so that you can test? I will try to help with fixing the issues as much as I can.
What do I need to do?