Hello!
We are integrating a library that applies a bit of zoom to the website when needed for accessibility purposes. They use the zoom css property to do the zooming and it appears to break the button’s click zones. This appears to be a problem with all our OpenFL projects and any public ones I have been able to find.
For example, one from your showcase games vegasworld (https://www.vegasworld.com) breaks when you manually set the zoom css attribute to 1.16 on the body which cause all of the click boxes shift up. The images still appear in the correct places, but they are not clickable and don’t fire correct hover events.
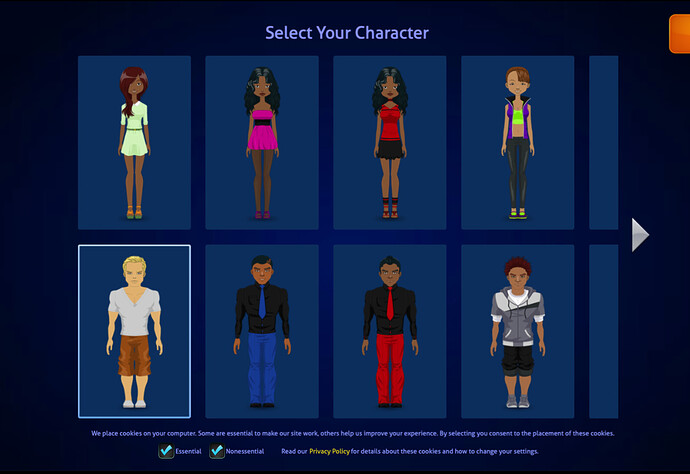
See my example below where I had applied the zoom css attribute to the body. I had my cursor over the top left character and the hover event is being applied to the bottom left character. This is exactly what is happening to all of our games.
t
At first we thought it had something to do with canvas not supporting the zoom property. However, after trying to export using the DOM option it didn’t fix the problem. Any guidance here would be helpful!