I have been using Adobe Flash Builder with Animate to make actionscript 3 based apps stored as swf files. I testing migration to using haxelib setup Visual Studio Code for macOS to build html5 versions of those apps.
Is there a tutorial, an example project or a template that shows me how to create a project from scratch including the basic organization of folders and the list of base files needed.
I have the example DisplayingABitmap.
I see these folders: Assets, Export, Source. Do I need to make those or any of them generated?
I also have a file DisplayingABitmap.hxproj. Do I create this file from scratch? If so where do I find documentation of what it must contain and describe all the settings for , , , etc.
In the Source folder is a Main.hx which looks basically like an AS3 file which I understand.
Thanks in advance!
openfl create project ProjectName will create an empty project, like DisplayingABitmap but without the code or asset file. The project.xml file is mandatory, but you can safely delete the ProjectName.hxproj file (that’s exclusively for FlashDevelop/HaxeDevelop).
You will probably want to move Main.hx into folders corresponding to a package. Then set that package in project.xml (you’ll need to update both <meta package /> and <app main />.
Because project.xml mentions the Assets/ folder, you’ll need to create that, whether or not there’s anything inside. Either that or comment the line in project.xml. You don’t have to create Export/.
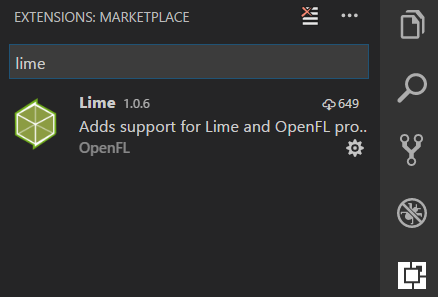
To get it working in VS Code, head to the extensions (by default, the fifth icon down on the side of the window), search for “Lime,” and choose to install. This should automatically install the Haxe extension, but if not, search for that and install it too. Then open your project folder in VS Code (if you hadn’t already).
If all goes well, you should see “Lime HTML5 Release” in the bottom left. You can click “HTML5” to change your build target, or “Release” to switch to debug mode. You’ll have to compile once (ctrl+shift+B) before it provides code completion.
Finally, you’ll probably want to add a keyboard shortcut for “Run Test Task,” because that’s the one that compiles and runs your app.
I was able to rebuild DisplayingABitmap and open it successfully with Firefox. From this I think the following is true:
- VSC looks for the file project.xml and uses that to find everything else.
- source path=“Source” tells it where the find the source files are. Don’t understand why you said “move Main.hx into folders corresponding to a package.” With Flash Builder I put the main source files, each file a single package, in the main folder with secondary source files in a sub folder. I’ll worry about that later.
- app main=“Main” says that Main.hx is the main file where code execution starts
I installed the Firefox Debugger but when I did Start Debugging and Chose Firefox from the choices given, I got this error:
- Couldn’t find the Firefox executable. Please specify the path in your launch configuration.
Here’s the launch configuration that was made (launch.json):
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": “0.2.0”,
“configurations”: [
{
“name”: “Launch index.html”,
“type”: “firefox”,
“request”: “launch”,
“reAttach”: true,
“file”: “${workspaceFolder}/index.html”
},
{
“name”: “Launch localhost”,
“type”: “firefox”,
“request”: “launch”,
“reAttach”: true,
“url”: “http://localhost/index.html”,
“webRoot”: “${workspaceFolder}”
},
{
“name”: “Attach”,
“type”: “firefox”,
“request”: “attach”
},
{
“name”: “Launch addon”,
“type”: “firefox”,
“request”: “launch”,
“reAttach”: true,
“addonType”: “addonSdk”,
“addonPath”: “${workspaceFolder}”
}
]
}
I have no idea how to do that nor do I understand why I would need to. Why doesn’t it just call the app through macOS?
Have you installed the Lime plugin for Visual Studio Code? It does support building/running on HTML5 with default launch tasks
Under Haxe Dependencies “lime (5.8.0)” is listed so I assume it is.
I usually go to “Keyboard Shortcuts”, and add a shortcut for the “Run Test Task” command. Mine is set to Ctrl + Enter on my system.
Then I can Ctrl + Enter, then hit Enter again when the test task pops up (it’s also possible to set a default test task to skip the second Enter). It will build and run based on your target selection at the bottom. For certain targets (such as HTML5) you may have to click into the terminal window and hit Ctrl + C to exit the last build before running.
I haven’t tried using VS Code to debug an HTML5 build, but instead use debugging in the target browser
No, that’s the version of the Haxe library, not the VS Code extension. You need to click the “extensions” button on the side and enter “Lime” in the search box.
Maybe that wasn’t the best wording. I was just trying to say that you should treat it like any other language. So if the package is com.example.mypackage, then put it in the com/example/mypackage/ folder.