I’m working on a prototype and the text looks fine when previewing HTML5 in my browser locally, but once deployed, it shifts upwards.
I’m loading the fonts using the Assets.getFont function with OpenFL 8.8.0
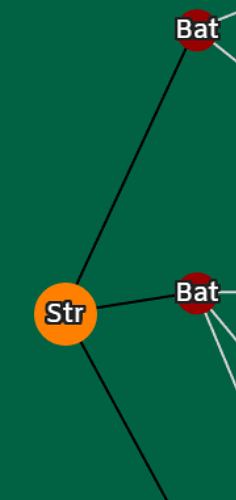
My machine, local host, Chrome browser:
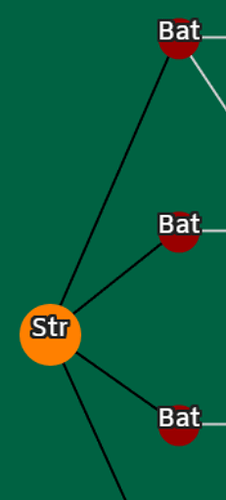
On the server, new tab, same Chrome browser window:
Any ideas on how to fix this or if there’s a workaround?