In the last month or so, I noticed a strange intermittent behavior with disabled SimpleButtons (enable flag = false) that when a mouse down on a button followed by a drag off the button before a mouse up results in the button moved to upper left corner of browser window. This only happened with buttons that are disabled and have no listeners for any mouse event. This behavior is very intermittent and I cannot predict when it will occur. I assume that some OpenFl update introduced this problem. Below are images from a very simple example I made to illustrate the problem.
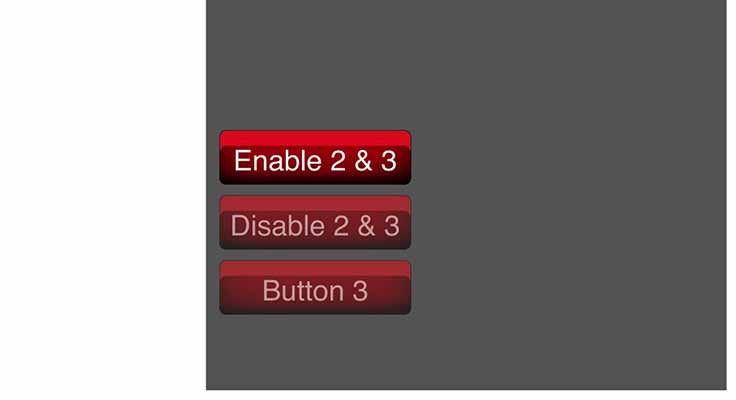
In this image, there are three simple buttons. Button 1 is enable, buttons 2 & 3 are disabled. My code that enables/disables button, changes the alpha to reflect enabled/disabled.
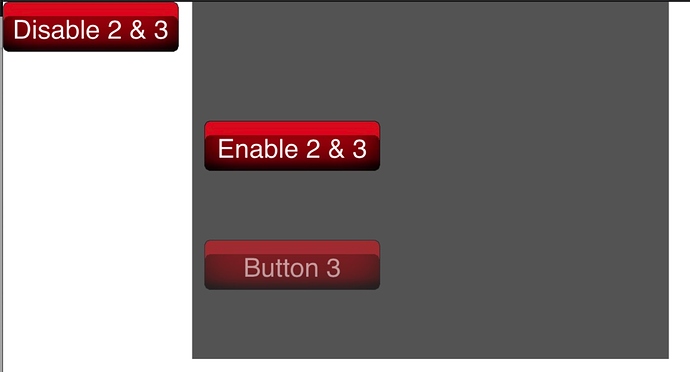
In this image, I have done the mouse down, drag off and mouse up on the middle button which resulted in the repositioning of that button. Note that the alpha has been changed to 1 but it doesn’t respond to any mouse clicks. And I have no code that changes the position of the button. Also note that the button is not inside the background.
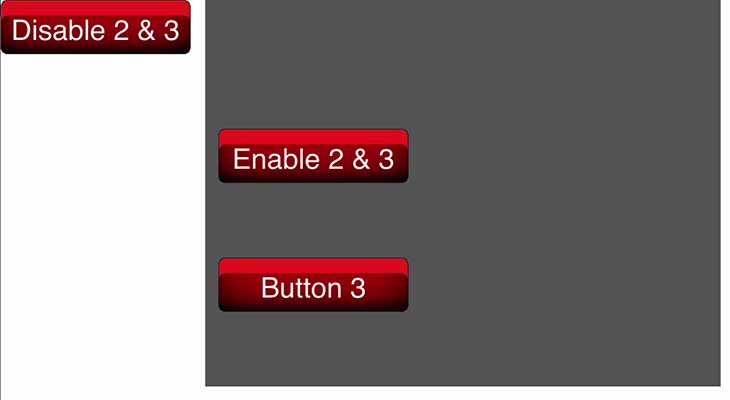
This image shows that the buttons have been enabled but the moved button does not act like it has been enabled, doesn’t show down state when clicked.
In this image, the the cursor has been dragged over the original location of the button, the button is mysteriously moved back to the original location and is now clickable.
The background and the buttons are stored in an swf file. Below is all the code that I used to make this example. There’s nothing there that repositions any button.
package;
import flash.display.InteractiveObject;
import flash.display.SimpleButton;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;class Test extends Sprite
{
private var bkgnd:Background;public function new ()
{
super();bkgnd = new Background(); addChild(bkgnd); enableSimpleButton(bkgnd.test_btn_1, true); enableSimpleButton(bkgnd.test_btn_2, false); enableSimpleButton(bkgnd.test_btn_3, false);}
private function processMouseClick(event:MouseEvent) { var button:SimpleButton = try cast(event.target, SimpleButton) catch(e:Dynamic) null; switch (button.name) { case "test_btn_1": enableSimpleButton(bkgnd.test_btn_2, true); enableSimpleButton(bkgnd.test_btn_3, true); case "test_btn_2": enableSimpleButton(bkgnd.test_btn_2, false); enableSimpleButton(bkgnd.test_btn_3, false); } } private function enableSimpleButton(button:SimpleButton, enable:Bool, dimAlpha=0.6, func:MouseEvent->Void = null) { button.enabled = enable; button.useHandCursor = enable; enableMouseClick(button, enable, dimAlpha, func); }private function enableMouseClick(object:InteractiveObject, enable:Bool, dimAlpha=0.6, func:MouseEvent->Void = null)
{
if (func == null)
func = processMouseClick;
object.alpha = (enable) ? 1 : dimAlpha;
object.mouseEnabled = enable;
if (enable)
object.addEventListener(MouseEvent.CLICK, func);
else object.removeEventListener(MouseEvent.CLICK, func);
}}