apanda
April 13, 2017, 10:28am
1
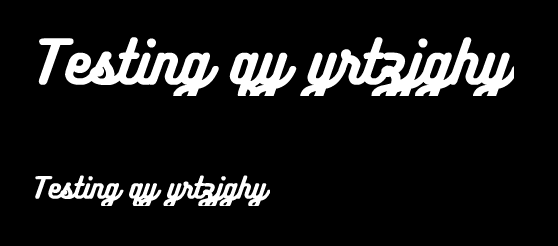
Hi, I’m trying to embed this font: http://www.fontfabric.com/bukhari-script/ But it gets cut on the sides like this:
Flash target: Html5 target:
Here is my code:
font = Assets.getFont('assets/fonts/BukhariScript-Regular.otf');
format = new TextFormat(font.fontName, 55, 0xffffff);
label = new TextField();
label.defaultTextFormat = format;
label.embedFonts = true;
label.autoSize = TextFieldAutoSize.LEFT;
label.selectable = false;
label.text = "Testing qy yrtzjghy";
label.x = Lib.current.stage.stageWidth*0.5-label.width*0.5;
label.y = Lib.current.stage.stageHeight * 0.5 - label.height * 0.5;
addChild(label);
Is there any way to prevent it? And what could be the reason?
pozirk
April 13, 2017, 7:13pm
2
I believe I had the same problem>
format = new TextFormat(font.fontName, 55, 0xffffff);
label = new TextField();
label.height = 55 + extra; //extra hight, so it won't cut
Does label.height = label.textHeight + 4; work correctly?
apanda
April 14, 2017, 10:54am
4
No, it doesn’t change anything.
apanda
April 14, 2017, 10:54am
5
Unfortunately that doesn’t seem to work.
pozirk
April 14, 2017, 4:12pm
6
It definitely helped me.
label.height = size*1.5;
Try to use the border, to see where it cuts.
label.border = true;
label.borderColor = 0xffffff;
apanda
April 14, 2017, 6:32pm
7
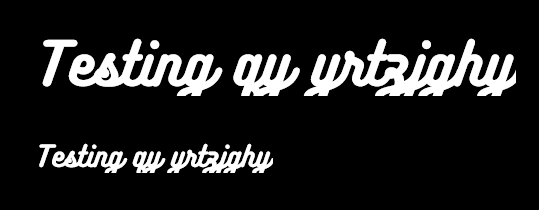
Added all the code you’ve provided and it didn’t work. Here is the result:
Here is my code:
font = Assets.getFont('assets/fonts/BukhariScript-Regular.otf');
format = new TextFormat(font.fontName, 55, 0xffffff);
label = new TextField();
label.defaultTextFormat = format;
label.embedFonts = true;
label.autoSize = TextFieldAutoSize.LEFT;
label.selectable = false;
label.text = "Testing qy yrtzjghy";
label.height = label.textHeight*1.5;
label.border = true;
label.borderColor = 0xffffff;
label.x = Lib.current.stage.stageWidth*0.5-label.width*0.5;
label.y = Lib.current.stage.stageHeight * 0.5 - label.height * 0.5;
addChild(label);
Modifying label.height doesn’t seem to have any effect.
pozirk
April 14, 2017, 6:51pm
8
Try to experiment with very basic example, remove everything extra, autoSize, selectable.
apanda
April 14, 2017, 7:14pm
9
Thank you for the advice! You are right, experimenting paid off. It makes sense now that removing autoSize helped:
But that leads to an offtopic question - how do I center the text inside of the field? Is there a way to do it?
Try using text format
format.align = TextFormatAlign.CENTER;
or you can offset the x position of the field
label.width = (label.textWidth + 4) / 2;
label.width = label.textWidth + 4;
pozirk
April 14, 2017, 7:42pm
11
Yes, this is something I’ve been experiencing, if text doesn’t fit the width, it cuts at the bottom as well.