For code reuse, I used link to link other folders into the project src
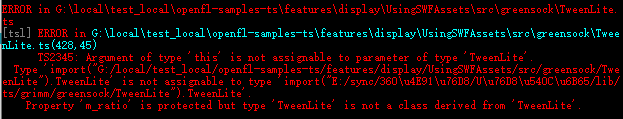
Most performed well, but only greensock made the following mistakes:
G:/xxx/src is project src folder and contains the link of
greensock.
E:/xxx isgreensockoriginal path.
Only the code in greensock behaves abnormally and the other linked folders are all normal.
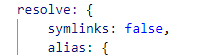
How to solve it, or is there a better way to reuse code?