I’m trying to pass parameters to a shader like explained in the latest blog post:
var shader: Shader = new Shader();
shader.glFragmentSource = "
uniform float uWidth;
void main(void) {
float x = 1.0 / uWidth;
gl_FragColor = vec4( x, 0.0, 0.0, 1.0 );
}";
shader.data.uWidth= [ 200 ];
But it’s not working, I also tried:
var param: ShaderParameter<Float> = new ShaderParameter<Float>();
param.value = [ 200 ];
shader.data.uWidth = param;
If I hardcode the values, the shader works correctly.
Is there something I’m missing?
loudo
November 15, 2016, 8:37am
2
Are we really supposed to used Array on uniform?
What about this?
shader.data.uWidth.value = [ 200 ];
Does that work?
That is how ShaderParameter works in ActionScript, I’m open to considering other approaches. On subsequent calls you can value[0] = 200 so you don’t have to always create a new array
Yes, .value was missing.
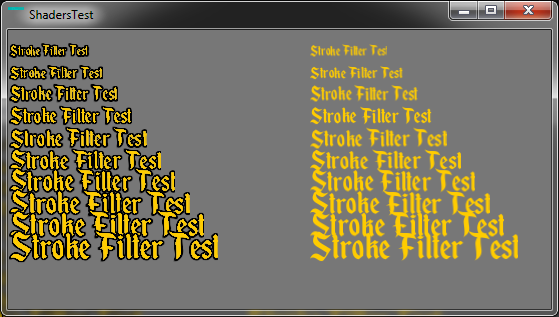
It’s working great now:
Is there a default “resolution” parameter (with the width and height of the calling object)?. If not, it’ll be great to add it so it’s not necessary to pass it to each shader manually.
The custom shader system is still a work-in-progress, but you can see how ConvolutionFilter handles the width and height automatically
https://github.com/openfl/openfl/blob/develop/openfl/filters/ConvolutionFilter.hx
I have questions regarding Shaders.
I suppose they are only working on cpp targets as they depend on openGL. Am I right or would they also work on html5 and flash targets?
Now that shaders seems to be correctly implemented in cpp, would the GlowFilter, DropshadowFilter… be available on cpp targets soon?
They would work on Neko, C++, HTML5 and other WebGL/GLES/GL targets
We need a couple more things to do GlowFilter / BlurFilter / DropShadowFilter as they require multiple passes, but it’s on the TODO