Hello my dear people who stand up till 3:00AM debugging and drinking tea!
I’m going to be as less verbose as I can.
The system
I’m trying to understand how to apply the concept of scenes (aka states, I prefer scenes since we have a stage… so…), manipulating a camera inside of a scene, and how they correlate to each other in OpenFL.
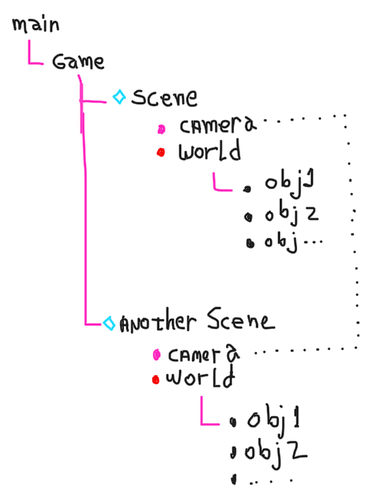
My current system is laid out as following:
Note: Sprite = openfl.display.Sprite.
- Sprite -> Main: The main Sprite object, main class.
-
Game: The game container. Responsible for initialization and switching scenes.
-
Sprite -> Scene: Holds the world and a global camera which is shared between scenes.
- Camera: Controls the scrollRect of the World. (Here lies my confusion!)
- World: Fancy name for the “real container” of game entities.
-
Sprite -> Scene: Holds the world and a global camera which is shared between scenes.
Questions!
I’m not really sure if this is the best or at least a proper way to handle scene hierarchy in OpenFL. I’ve read a few snippets from random posts and some of HaxeFlixel’s code, and… nope. I still don’t get it.
• So, Is that really a good way to do this?
Also because for my lack of understanding on OpenFL in general, I’ve found myself stuck with “making things scroll”.
For scrolling:
• Should I be copying the pixels from the world and placing them on a camera bitmap?
• Should I really use scrollRect for this or maybe move the world sprite instead?
• What about zooming, when scaling a sprite it’s scrollRect’s size gets smaller with it. I tried a few hacks to equal it’s size to the window size, but without success. What is the OpenFL way of doing this?
Alright peeps, I lied when I said I wasn’t going to be verbose, but I have so many doubts and so little resources that I see no other option  .
.
If you’ve made this far, here’s a reward: 
TIA!
~asdfgllkjqoifz!!11one1!