Hello, maybe the topic was already raised earlier and was solved, but I’m looking for a solution and can not find it.
In our project I use openfl.text.TextField with textField.type = TextFieldType.INPUT; and the input line incorrectly handles all characters except Latin letters and numbers.
This topic is not about displaying, but about editing text. The carriage is visually set to the wrong position when I click on the text box. The problem is reproduced when editing any non-standard characters. At the same time they (characters) look correct.
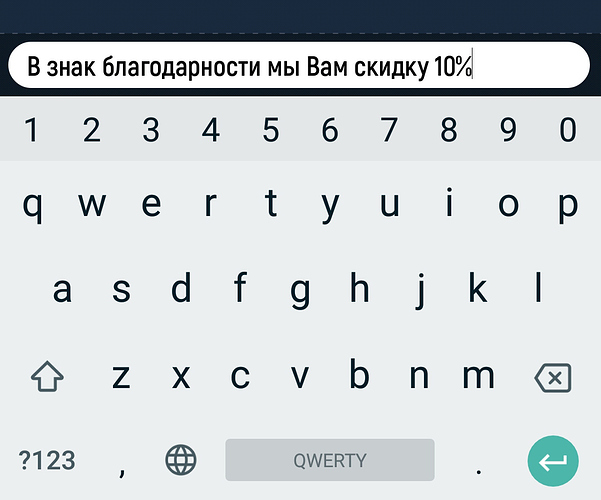
On the first screen shot, I clicked on the end character in the input line and the input carriage was displayed correctly (the correct display occurs when the user clicks on the input field, but not in all cases.) Sometimes when you click on a field, two input carriages are immediately displayed - one at the correct position a another somewhere in the middle of the text in the input field)
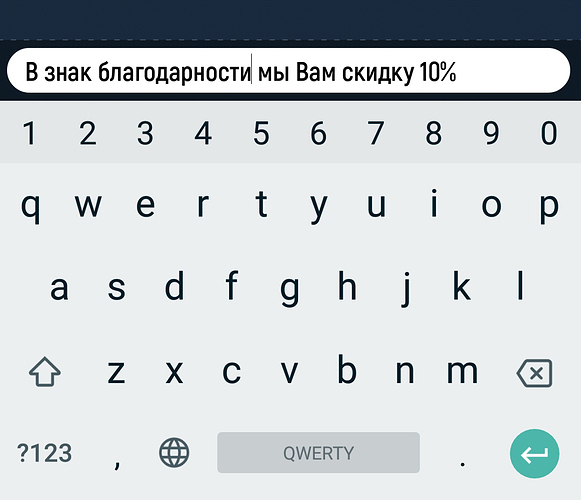
Further, if I start to press “BackSpace” the carriage immediately jumps as shown in the second screen shot. Further, the input carriage behaves like letters in the input field thinner than they are displayed on the screen.
Please tell me how to fix this or work around this problem.
EDIT: I tested several different fonts in different formats, including the default ones, the problem is the same.
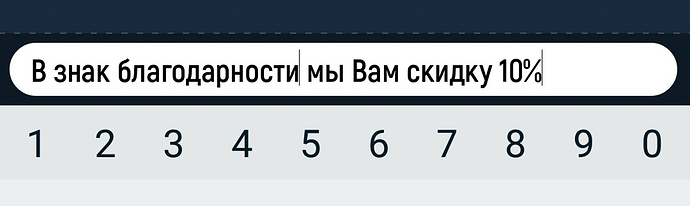
Now I caught this rare case with two entry carriages.