Another new release 
Thank you for your feedback, support and keep building 
Another new release 
Thank you for your feedback, support and keep building 
mask在webgl上可以用了 
正如你所说有锯齿现象,另外好像效率暂时没有canvas高,因此我们还是采用在canvas下编译运行,期待webgl版本越来越好 
Using bitmapData.draw or cacheAsBitmap will currently cause us to use canvas, even on the WebGL target, for certain objects. You may be able to use that to mix both canvas and WebGL on your project 
听起来有点复杂  ,随后我们尝试看看
,随后我们尝试看看 
Masking using stencil buffer sounds nice! Are there any examples how to use it?
It should work for standard .mask properties. We used to only support stencils (which are always a strict rectangle) but now it should be possible to mask other shapes 
Hi,
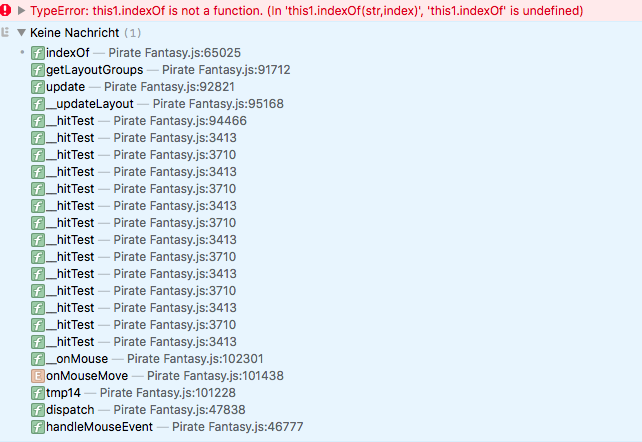
after updating to latest openfl and lime I get the following error in certain code paths.

Thank you. If fixed I will test mask.
Best regards
Andreas
This fixes the error. Thank you!
Hi,
I can confirm that masking works!!!
Thank you and best regards
Andreas