I have Sprite with drawing some graphics in it only. I try scale it by scaleX (or scaleY it’s no matter).
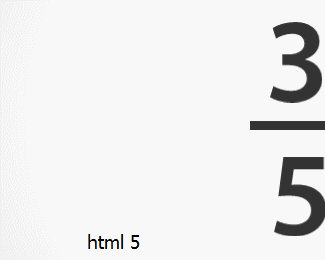
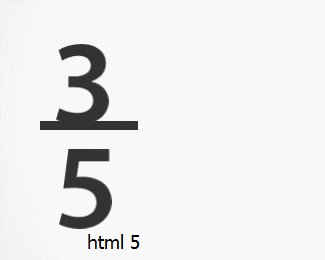
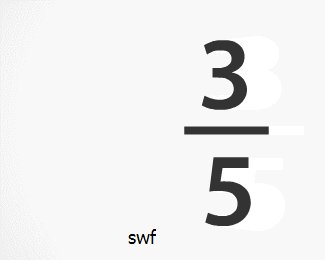
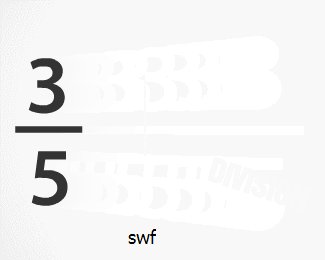
If scaleX was changed by little (for example: from 1.0 to 1.001) the real scaling is showed wrong.
Only big changes work normal.
What is wrong?
Here small example how to reproduce (openFL 4.5.0, target HTML5 -Dwebgl size 1400x800):
var PX = 360.0;
var PY = 140.0;
var circle = [for (i in 0 ... 5) new Sprite()];
for ( i in circle ) {
i.graphics.beginFill(0xFF0000, 1.0);
i.graphics.drawCircle(0, 0, 50.0);
i.graphics.endFill();
i.x = PX;
i.y = PY;
addChild(i);
var imin = new Sprite();
imin.graphics.lineStyle(2, 0xAA);
imin.graphics.drawCircle(PX, PY, 50 * (1.0 - 0.12 * (circle.length - circle.indexOf(i))));
addChild(imin);
var imax = new Sprite();
imax.graphics.lineStyle(2, 0xAA);
imax.graphics.drawCircle(PX, PY, 50 * (1.0 + 0.12 * (circle.length - circle.indexOf(i))));
addChild(imax);
PX += 140;
PY += 100;
}
addEventListener(openfl.events.Event.ENTER_FRAME, function(e:openfl.events.Event):Void{
for ( i in circle ) {
i.scaleX =
i.scaleY = 1.0 + 0.12 * (circle.length - circle.indexOf(i)) * Math.sin(haxe.Timer.stamp() * 5);
}
});
The last circle is not realy scaling, but shaking instead.
And if you reduce animation speed (multiply Timer.stamp to 0.5 instead 5) then scaling will become unpredictable at all…
It can be fixed by redraw content in circle each time after scaling, but it’s not good idea.