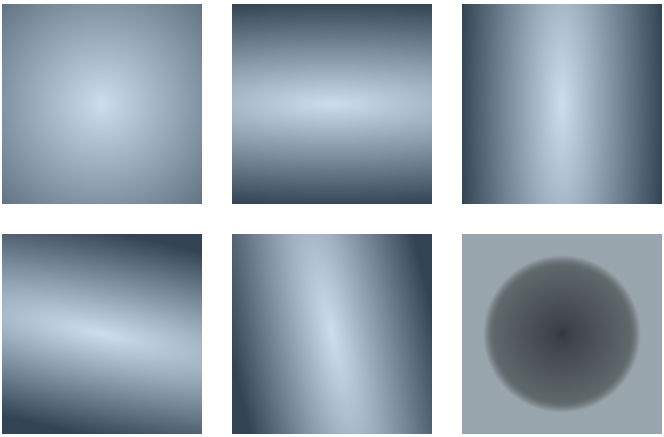
I’ve encountered that some SWF assets are losing their’s radial gradients somehow. So I have digged out shapes that exactly have lost their gradients and extracted gradient fill matrix from swflite binary file to the small test project.
package;
import openfl.display.GradientType;
import openfl.display.Sprite;
import openfl.display.StageAlign;
import openfl.display.StageScaleMode;
import openfl.geom.Matrix;
class Main extends Sprite {
private static inline var SIZE = 200;
private static inline var GAP = 30;
private var mPos = GAP;
public function new() {
super();
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// works well in flash, but empty in html5
testGradient(
[3487547, 3882564, 4277581, 6252651, 6713202, 7897735, 9806248, 10069421],
[1, 1, 1, 1, 1, 1, 1, 1],
[0, 17, 44, 222, 229, 240, 253, 255],
[0, -0.0964202880859375, -0.0964202880859375, 0, SIZE * 10, SIZE * 10]);
// works in flash and html5
testGradient(
[6318192, 5857641, 6252399, 6318192],
[0, 1, 0.180392156862745, 0],
[0, 127, 240, 255],
[0.289306640625, 0, 0, -0.289306640625, SIZE * 10, SIZE * 10]);
}
private function testGradient(colors:Array<UInt>, alphas:Array<Float>, ratios:Array<Int>, matrix:Array<Float>) {
var spr = new Sprite();
spr.x = mPos;
spr.y = GAP;
this.addChild(spr);
var gfx = spr.graphics;
var mtx = new Matrix(matrix[0], matrix[1], matrix[2], matrix[3], matrix[4] / 20, matrix[5] / 20);
gfx.beginGradientFill(GradientType.RADIAL, colors, alphas, ratios, mtx);
gfx.drawRect(0, 0, SIZE, SIZE);
mPos += SIZE + GAP;
}
}
So I’ve found gradient matrix with zeroed a and d values that works fine in flash but fails in html5 target. I suppose that this matrix is filled with quite strange gradient setup, but it’s still valid and should work, but it doesn’t.
PS I have reported an issue: https://github.com/openfl/openfl/issues/2404