When viewing the HTML5 version of my game, there are blurry artifacts around text, but only on some computers. On affected computers, the artifacts appear in both Firefox and Chrome-based browsers. All other graphics appear to be crisp, especially when setting the CSS image-render property to “crisp-edges”.
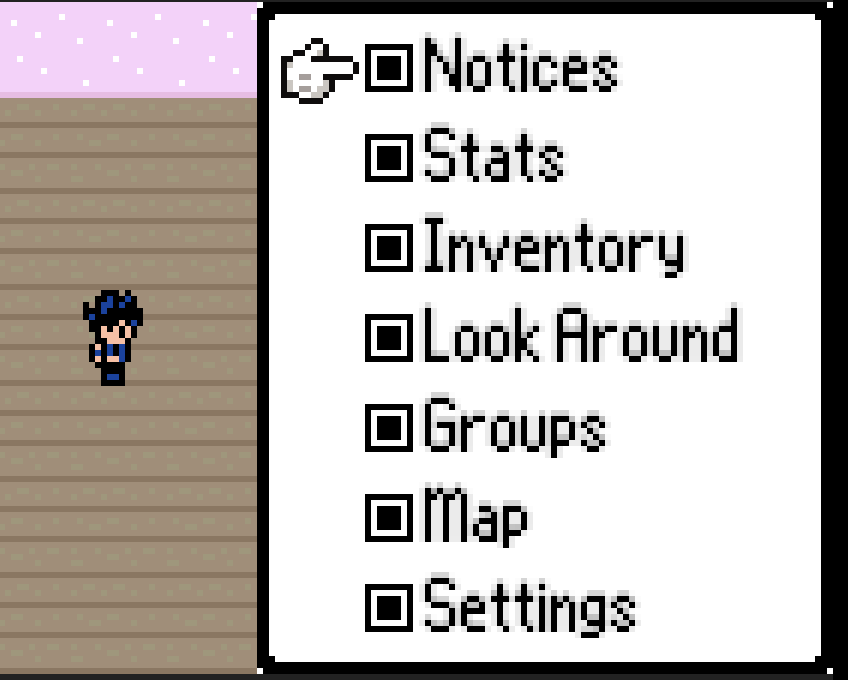
On one computer, the text renders incorrectly:
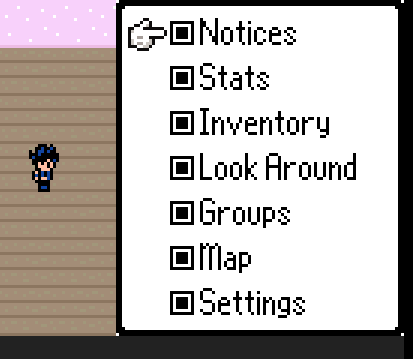
On another, the text renders properly:

I have tried the suggestion from this topic, but I wasn’t able to get it to work.
I’ve also tried setting <window allow-high-dpi="true" /> within project.xml, but it doesn’t affect anything either.
Anyone have an idea of what I could try to force the text to render correctly?
Edit: Found the root cause and pushed out a PR.