Hi!
The children instances of a Movieclip with multiple frames seem to be handled in a completely different way with AIR and HTML5. When a child is present in a frame but not in another, the instance seems to be garbaged with AIR but not with HTML5.
I made a sample project to illustrate the phenomenon here : GitHub - totocorp/openfl-shapes-sample
If you run it with AIR, no problem; but with HTML5, there’s a render problem.
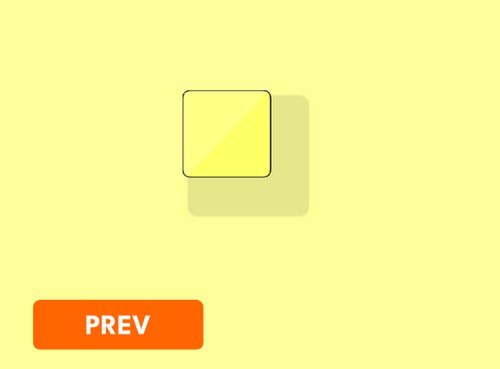
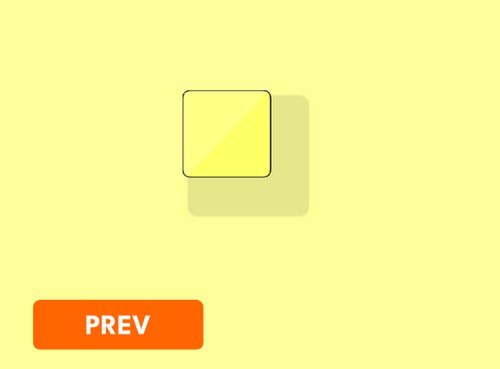
- Click on the “Next” button : a square with a shadow and a rotation of 45° is displayed. It’s OK.

-
Click on “Prev” button.
-
Click on “Next” button again : the same square with no rotation is displayed but with a bad render. The size of the square is too small, but not the shadow.

I can’t find a way to solve this problem. Any clue?
1 Like
Hi Totocorp,
Ideally you should not see any square in the 1st frame. Because in the Fla you don’t have any square on 1st frame. This problem seems to be related to swf parsing. That leaves a bug where some objects stay on the stage even when the frame is changed. It seems like objects don’t unload properly.
-
To solve this issue I used a blank frame. And before switching to any frame I used to load that blank frame ( eg. gotoAndStop(“blank”). This ensures that everything gets unloaded before you switch to another frame.
-
Don’t use flash filters (shadow here). I don’t think they work all the times. In fact, mask and advanced-tween too fail many times. The basic tween used to work for me without issues.
Hi VishwasGagrani,
Thank you for your reply!
This example project has no other interest than to illustrate the behavior that I have spotted and that I can neither explain nor remedy.
When we go back to the first frame, the square does not appear as expected. The square instance seems to be unloaded correctly.
When the second frame is loaded, the square appears as expected. A new child instance seems to be loaded.
However, if a rotation was applied previously to the square, its rendering dimensions are not correct.
I can’t figure out why the rendering is incorrect (length and height around 110px) even though the “trace” command indicates a height and length of 150px which is confirmed by the shadow filter which has the expected size.
The blank frame trick doesn’t seem to fix the problem.
I imagine it must be related to how child instances are handled when they are present or not from frame to frame. This rendering issue occurs for all targets except AIR.