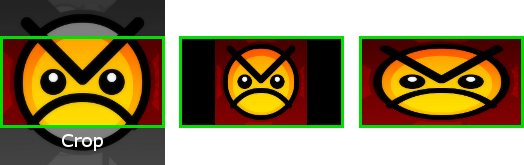
I am trying to do the NO_BORDER method for my app, I want the content always to fill the display with a bit crop at top and bottom, pretty much “Crop” like you see below.

At the start of my app, I do the following in my application class:
applicationStage.addEventListener(Event.RESIZE, onResize);
onResize(null);
which calls:
private function onResize(e:Event):Void {
var applicationStage = Lib.current.stage;
var width = applicationWidth;
var height = applicationHeight;
Lib.current.x = 0;
Lib.current.y = 0;
var stageScaleX:Float = applicationStage.stageWidth / width;
var stageScaleY:Float = applicationStage.stageHeight / height;
var stageScale:Float = Math.max(stageScaleX, stageScaleY);
Lib.current.scaleX = stageScale;
Lib.current.scaleY = stageScale;
if(stageScaleX > stageScaleY) {
Lib.current.x = (applicationStage.stageWidth - width * stageScale) / 2;
} else {
Lib.current.y = (applicationStage.stageHeight - height * stageScale) / 2;
}
};
Fot the most part seems this works but now I am trying to wrap my head around how to position and auto-scale elements on screen based on the stageScale like Flash does.
In case of a resize/screen change do I need to have to iterate all elements (Sprites/Bitmaps/MovieClips) in the RESIZE event above and re-adjust their X like instance.x = instance.x*stageScale and instance.y = instance.y*stageScale?
When I am positioning or moving around instances, do I again need to multiply them with the stageScale value? Let’s say I want to move an instance from 1000,1000 to 32,32. Do I need to do it like: instance.x = 32*stageScale; instance.y = 32*stageScale
