I’m making html5 game in openfl/starling
load fonts with Assets.loadFont function
it works and look fine in chrome but in Firefox fonts are nearly 5 pixels below and on iphone safari even worse
is there any way to fix this?
It looks correct in the TextMetrics test we have.
Is this on the NPM, or Haxelib release? Is the font embedded including in the project assets?
Thanks 

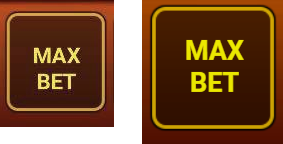
left is iphone, right chrome desktop
We made changes to font handling in OpenFL 8.8.0 and the latest Lime release, in order to use embedded font meta-data, and to try and make font rendering more consistent.
I thought that “alphabetic” baseline rendering for text was consistent between browsers, but “top” rendering has not been. We had a hack in place that we’ve tried removing:
1 Like
Thanks a lot!
now looks great <3
1 Like
