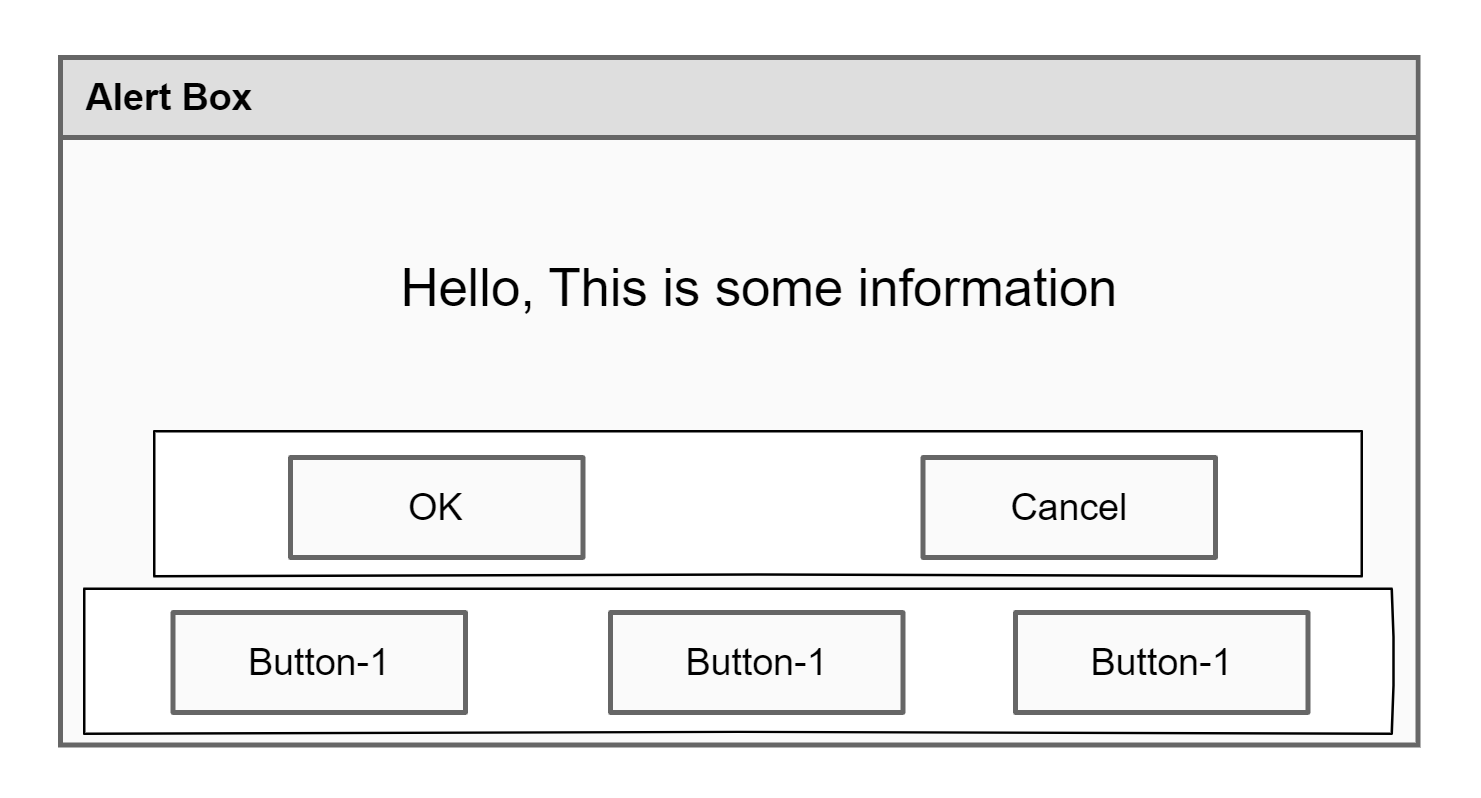
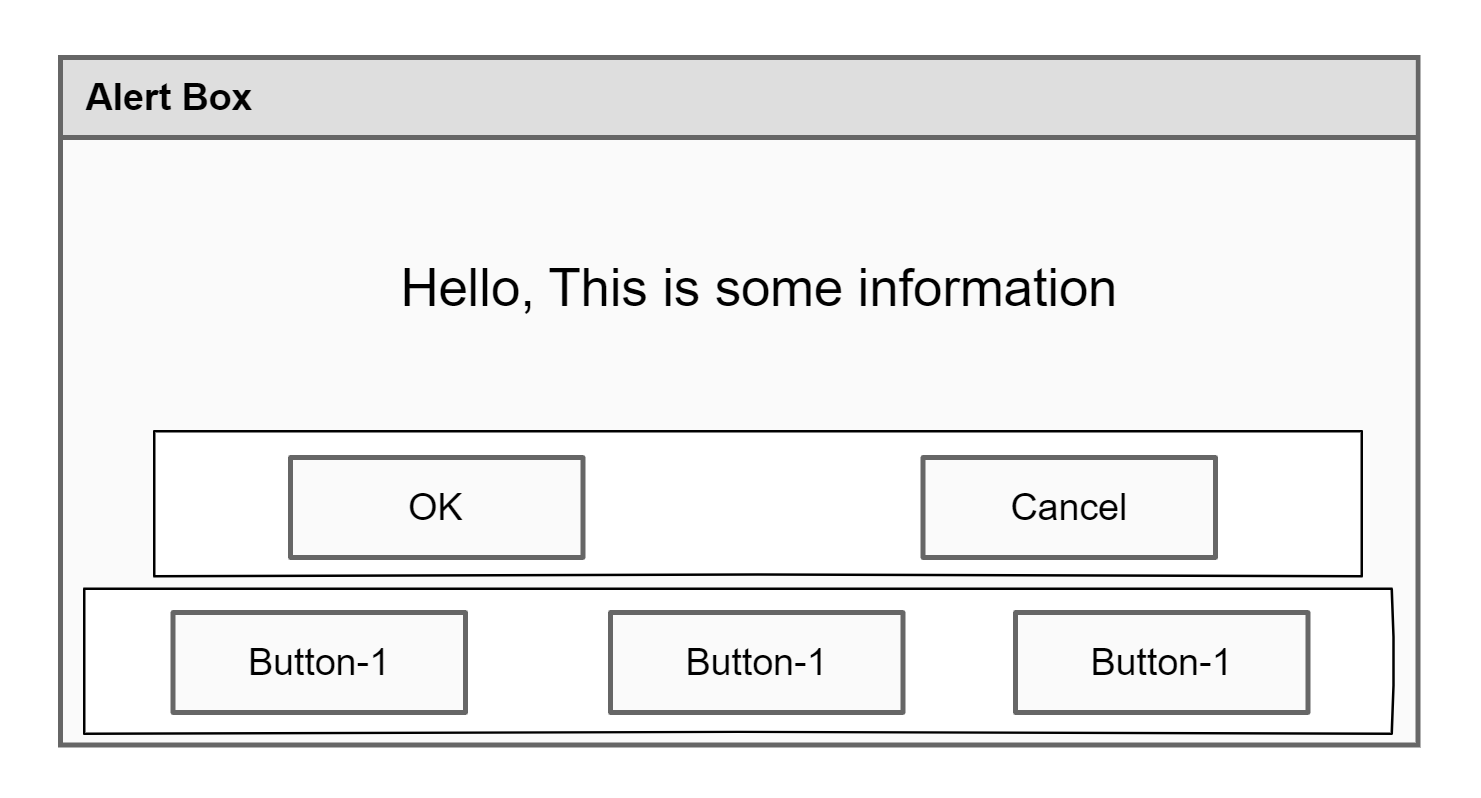
This is what I am trying to achieve.
Custom Alertbox, with two ButtonBars in vertical layout.
Second ButtonBar having buttons on a horizontal layout.

The code is not complete. But I expected atleast 3 buttons “A”,“B”,“C” to show up. Where are they?
var alert_Al = Alert.show(str,"Great Job!",[],(state:ButtonBarItemState) -> {
viewEventTerminal2(state. Text);} ,
() -> {
var alert = new Alert();
alert.buttonBarFactory = () ->
{
var bb:ButtonBar = new ButtonBar() ;
bb.dataProvider = new ArrayCollection([
{ text: "A" },
{ text: "B" },
{ text: "C" }
]);
bb.itemToText = (item: Dynamic) -> {
return item. Text;
};
var layout = new HorizontalDistributedLayout();
layout.maxItemWidth = 300.0;
bb.layout = layout;
return bb;
};
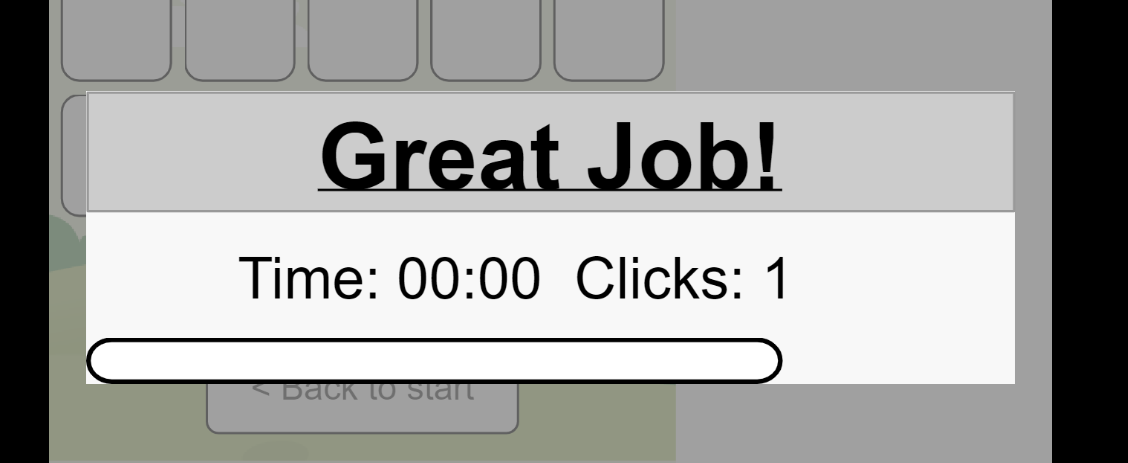
This is the output I am getting right now;

The buttons are populated by the buttonsDataProvider property of the alert, so any dataProvider that you set inside buttonBarFactory will be ignored. You also can’t set buttonsDataProvider in the alertFactory because when you call Alert.show(), the buttonsDataProvider is populated from the array of button labels that you pass in the array argument (in this case, you’re passing an empty array with []).
You can actually display an alert without Alert.show(), and I think that’s the best option for you here because you want to customize the alert quite a lot. To do that, instantiate the Alert class with the constructor, and pass the instance to the PopUpManager. This will give you many more options to customize it.
var alert = new Alert();
alert.titleText = "Great Job!";
alert.text = "Time: 00:00: Clicks 1";
alert.buttonsDataProvider = new ArrayCollection([{text: "A"}, {text: "B"}, {text: "C"}]);
alert.buttonBarFactory = () -> {
var bb = new ButtonBar();
bb.itemToText = (item:Dynamic) -> {
return item.text;
};
return bb;
};
PopUpManager.addPopUp(alert, this);
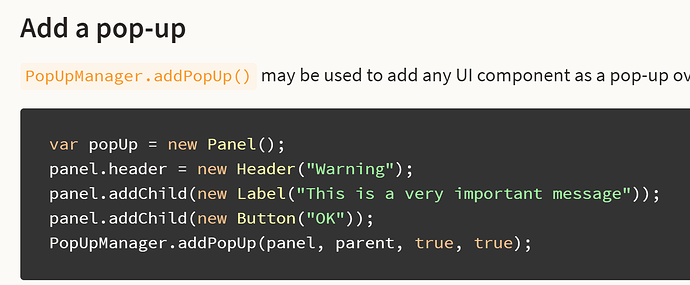
It seems there is a typo here
https://feathersui.com/learn/haxe-openfl/pop-ups/
Should be
var panel= new Panel();
instead of
var popup = new Panel();
1 Like
One more thing.
I tried to modify the style of buttons ( inside button-bar, of a specific alert component ). For that I tried to use “buttonRecycler”. But it did not work.
What’s wrong in this code?
Main.hx
alert_Al = Alert.show( Reflect.field(config_Kv,help_Str), Help, [< Back])
alert_Al.customButtonBarVariant = "customAlertButtonBarVariant";
CustomThemes.hx
styleProvider.setStyleFunction( ButtonBar, "customAlertButtonBarVariant",setAlert_ButtonBar_Styles);
function setAlert_ButtonBar_Styles(buttonBar:ButtonBar):Void
{
buttonBar.buttonRecycler = DisplayObjectRecycler.withFunction(() ->
{
var button = new Button();
var rs:RectangleSkin = new RectangleSkin(SolidColor(0xFFFFFF), SolidColor(2.0, 0x000000));
rs.cornerRadius = 10.0;
button.textFormat = new TextFormat("Helvetica", 45, 0x3c3c3c);
return button;
});
//buttonBar.customButtonVariant = "customAlertButtonVariant_Var";
}
Btw, why I have to use buttonRecycler. Why I can’t just again use a similar way to make things consistent. Should not this code work if I put it in place of buttonRecycler ( inside setAlert_ButtonBar_Styles function above )?
buttonBar.customButtonVariant = "customAlertButtonVariant";
styleProvider.setStyleFunction( Button, "customAlertButtonVariant",setAlert_Button_Styles);
function setAlert_Button_Styles()
{
.......
}
It looks like you forgot to pass rs to the button. You probably need to add this:
button.backgroundSkin = rs;
Yes, you can use customButtonVariant instead of buttonRecycler so that the code in your theme is more consistent. When you try customButtonVariant, be sure to comment out or remove the buttonRecycler code because any style properties set inside buttonRecycler will take precedence over customButtonVariant.
Ok. I tested again.
This way did not work for me. The style functions are never called
alert_Al = Alert.show( Reflect.field(config_Kv,help_Str), Help, [< Back])
alert_Al.customButtonBarVariant = "customAlertButtonBarVariant";
But doing it this way, it worked
button.addEventListener(TriggerEvent.TRIGGER, (event) -> {
alert_Al =Alert.show( "Something has happened!", "Error", ["OK"],null ,
() -> {
alert = new Alert();
alert.customButtonBarVariant = "customAlertButtonBarVariant_Var" ;
return alert;
}
);
});
Ah yes, I see that Alert is missing a check for changes to customButtonBarVariant after it has validated at least once. I’ll get that fixed in the next update.
1 Like