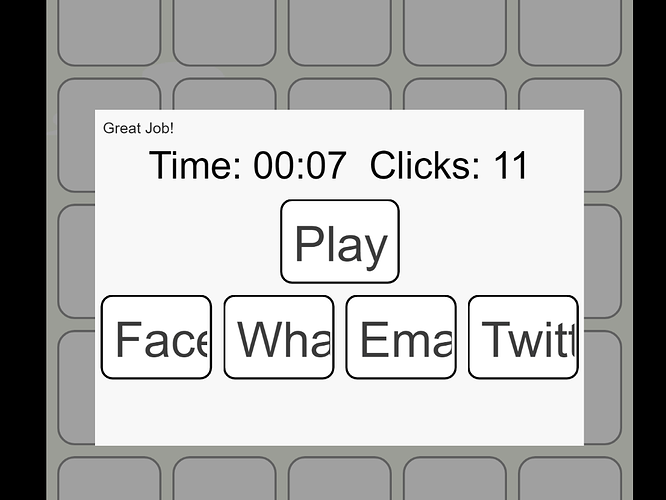
I have set percentage width of buttons to 25%. And it seems to work fine.
But what about the label? How to achieve the responsiveness of label inside the button according to it’s width?
I didn’t work with FeathersUI, but assuming it has no responsiveness out of the box, it is possible to emulate it with resize event (assuming it has one). Something like that:
function onStageOrWindowResize() {
var fontSize = 40; // basic font size
// you can use any suitable item to read its width
// instead of stage
if (stage.width <= 240) {
fontSize *= 0.4; // 40% of initial font size
} else if (stage.width <= 480) {
fontSize *= 0.5; // 50% of initial font size
} else if (stage.width <= 600) {
fontSize *= 0.6
}
// ...
// use as many breakpoints as you need
// ...
// your target objects
var buttons = ...
buttons.forEach(b -> b.fontSize = fontSize);
}
Hmm, thanks for the pointer…
in fact I see now there is something similar already there.