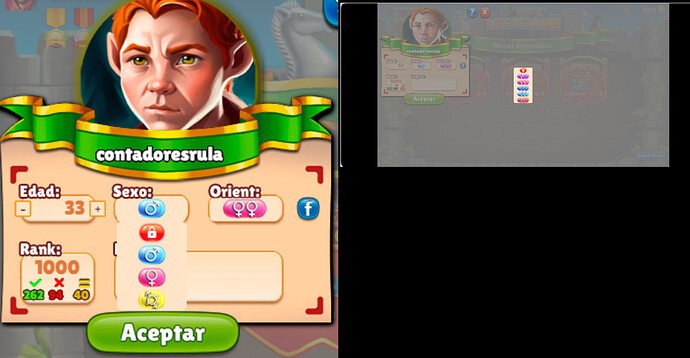
Hello. I made a custom renderer for a pop up and I it works perfect for desktop ( HTML5 Target), However when I try it in any phone/tablet ( even in chrome desktop emulation ) the component behaves strange. Here is an screen capture.
Thanks in advance for any help
With regards
Luis
I’m guessing that you’re using PopUpListView? The default value of the popUpAdapter property is different on touchscreens than it is on a system where mouse is the primary pointer.
Set popUpListView.popUpAdapter = new DropDownPopUpAdapter(), and it should behave the same on all platforms.
Solved!!! Thanks… Seems like you were the creator of the lib 

1 Like