I’m working on project where I have to create custom MovieClip. So I create it and it use sequence of images.
In my project one MC have between 50-100 images. MovieClip has it’s own Timer for animations (run through images). In some cases I’m not satisfied with performances. I was thinking to change Timer based animation with EnterFrame. What is your opinion, what is better?
It depends on how your application is timed. Generally, I recommend using a combination of time and enterFrame – update on enterFrame, but make it based on time elapsed, so the animation is the same speed, even if you drop a frame or run at a higher frame rate
Yes, I use timer based animation just because I want to have animation speed independently from FPS.
As I said my single animation (MovieClip) have 50-100 images and I play few of them in the same time.
In Flash target it runs smoothly on 60 FPS.
For html5 target I have those results on desktop:
-webgl - Chrome -60 FPS, animation runs smoothly
-webgl - Firefox - 40 FPS, animations looks like play on 2 FPS (IE Edge has same results)
-dom - Chrome- 60 FPS, animation runs smoothly
-dom - Chrome- 60 FPS, animation runs smoothly
I didn’t tested html5 on mobile. I would like to target webGL but looks like in FF I can’t achieve good results.
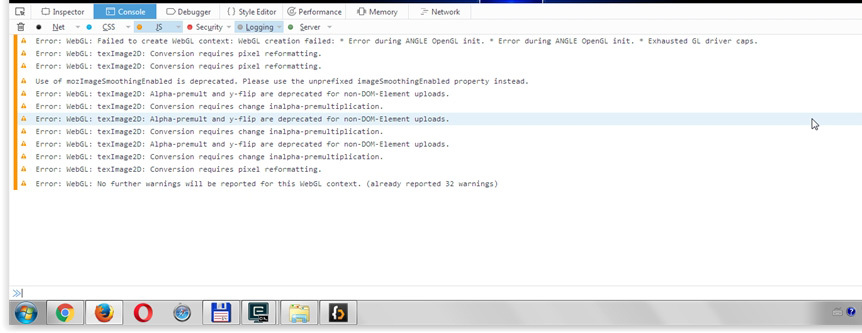
It looks like it can’t create webGL context on FF.
Is there something special for FF in configuration or I should stick with
-dom compiling?
I use Lime 4.0.2 and openFL 4.9.1
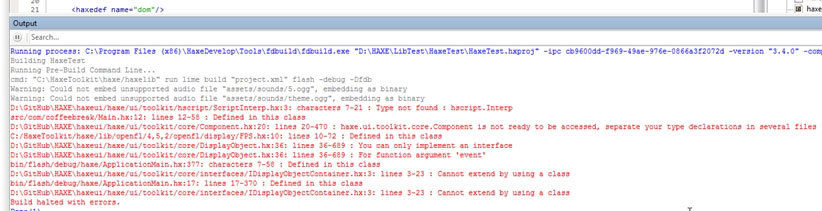
It looks like you’re running into unrelated compile errors, if you build for HTML5 and WebGL, that one build will run in many browsers. The Type not found : hscript.Interp suggests, perhaps you tried to include the hscript library, and did not intend to, or are missing a haxelib reference?
I am unfamiliar with the haxe.ui errors you are having
Does openfl test html5 -Dwebgl1 behave any differently?
I tried with: lime test html5 -Dwebgl1 but have same errors in FF. Now I have 60 FPS in game, but animations is stil too slow (like 2-3 FPS).
This is my code for playing animation:
public var fps(get, set) = 60;
timer = new Timer(1000 / fps);
timer.addEventListener(TimerEvent.TIMER, onFrame);
public function onFrame():Void
{
nextFrame++;
if(nextFrame<frames.length)
{
bmpSource.bitmapData = frames[nextFrame];
currentFrame = nextFrame;
}else {
nextFrame = -1;
onMovieCompleted();
}
}
Perhaps it would work better to use Event.ENTER_FRAME, and to use Lib.getTimer to compare the current time to the previous time, to determine which frame you should display. This way you can skip frames, and make sure that you are synchronizing your changes with requestAnimationFrame in the browser
I update MC animation from Timer based to EnterFrame: I use single EnterFrame event and then call
public function onFrame():Void
function described above. Performance are really better. Now in FF everything looks nice and smooth. I’m not familiar with requestAnimationFrame: how can I synchronize it with browser request? Any suggestions?
Event.ENTER_FRAME in OpenFL is based upon requestAnimationFrame in the browser, which tends to work much better for smooth results, so you’re good it sounds like 
A challenge I face while running movieclip with open fl on html target, is when I have to run the movieclip from ‘x’ framenumber to ‘y’ frame number. And stop it on yth frame. Not to loop back, or go ahead. If you try to put a stop inside onEnterFrame, it will stop fine on Flash target. But on html5 target the problem is that it may skip some frames. And if the frame where you want to stop it gets skipped, there is no good way to detect if the frame number has approached or not.
For this, I am now thinking about using the spritesheet class that comes with the open fl samples. Spritesheet can handle this problem through the code itself.
I mentioned this especially to know, if you have been able to handle this issue on html5 target ?
There is a define called -Dswf-parent-fps that will use the parent frame rate for animation (like Flash) rather than using the frame rate of the SWF asset
The reason we have this implemented (despite being different than Flash) is that requestAnimationFrame is the ideal method of animation for HTML5, which will often run at 60 FPS, or even 120-144 FPS on gaming monitors. This will ruin almost any keyframe animation 
Have you tried clip.addFrameScript to add a function to be called on the frame you want (such as a stop())? Just be aware it’s zero-based, not 1-based, for the frame index
if frame scripts will still be executed when the timeline skips over a frame, my project could definitely benefit from it!
Edit: I notice there’s no removeFrameScript, and honestly, I’ve never actually needed to use this in flash development, are there any memory management caveats I should know about with addFrameScript?
Edit2: It seems you’ve answered whether skips affect frame scripts in my other thread
I think clip.addFrameScript (0, null) will remove the script 
tried lime run project.xml neko -debug -Dswf-parent-fps
and I get
Error: You must have a "project.xml" file or specify another valid project file when using the 'run' command
I’m still a total idiot when it comes to cmd line building, is there something I’m doing wrong? can I just define this in the project.xml?
You can try and omit “project.xml” if you are in the same directory as your project file.
It looks like it should work, unless “project.xml” wasn’t a valid path from your working directory?
Sure, you can try <haxedef name="swf-parent-fps" /> in your project file and see how that works 
Ugh, I did a cd .. earlier to test something in the parent folder and totally forgot
yeah this works, haxedef works too. Unfortunately, the frame script in neko seems to happen in a different order than flash.
trace('${_clip.currentFrame} - ${_clip.currentLabel}');
in flash (correct): ChoiceMenu.hx:36: 33 - choice_1
in neko (incorrect): ChoiceMenu.hx:36: 33 - start
Furthermore, the children expected on that frame don’t exist, yet.
Would you mind sharing a sample, or what does the timeline look like? Does something appear to be off by one frame, or something more significant?
frame 1-32 has the label start, frame 33 has the label chioce_1, 34-47 has the label door1. frame 33 has some buttons, text fields and ui art on it. the label prefix ‘choice’ tells my code to look and initialize certain art assets. I can be more descriptive if needed
It looks like we run the frame script before we update the current label and child display objects:
https://github.com/openfl/openfl/blob/develop/openfl/display/MovieClip.hx#L225-L258