Hello,
I try to generate shadow in Away3D (WebGL) with the following script:
var scene:Scene3D;
var planeColorMaterial:ColorMaterial;
var plane:Mesh;
var cubeColorMaterial:ColorMaterial;
var cube:Mesh;
var directionalLight:DirectionalLight;
var shadowMapMethod:FilteredShadowMapMethod;
scene = new Scene3D();
// light
directionalLight = new DirectionalLight( 1,-0.5, 1);
directionalLight.x = 0;
directionalLight.y = 100;
directionalLight.z = -100;
directionalLight.diffuse = 1;
directionalLight.castsShadows = true;
// shadow method
shadowMapMethod = new FilteredShadowMapMethod(directionalLight);
shadowMapMethod.epsilon = 0.08;
// plane material
planeColorMaterial = new ColorMaterial(0xc5ffb8);
planeColorMaterial.lightPicker = new StaticLightPicker([directionalLight]);
planeColorMaterial.shadowMethod = shadowMapMethod;
// plane
plane = new Mesh(new CubeGeometry(1000,10,1000), planeColorMaterial);
plane.x = 0;
plane.y = 0;
plane.z = 0;
plane.material = planeColorMaterial;
scene.addChild(plane);
// cube material
cubeColorMaterial = new ColorMaterial(0x8282ff);
cubeColorMaterial.lightPicker = new StaticLightPicker([directionalLight]);
// cube
cube = new Mesh(new CubeGeometry(40,40,40), cubeColorMaterial);
cube.x = 50;
cube.y = plane.y + 40;
cube.z = 0;
cube.material = cubeColorMaterial;
cube.castsShadows = true;
scene.addChild(cube);
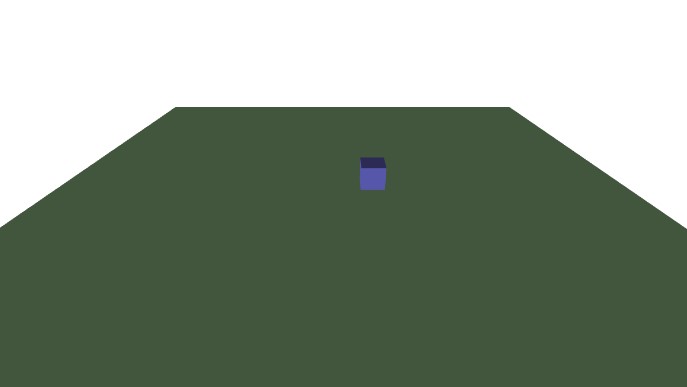
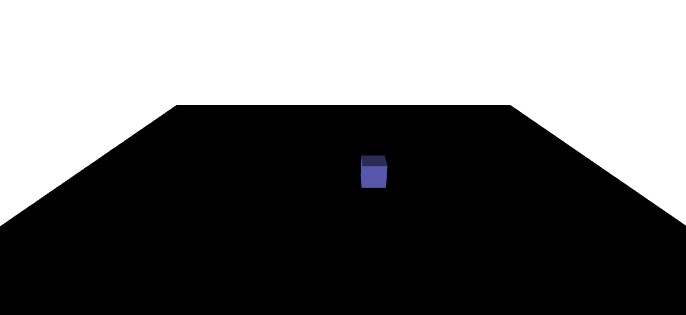
Unfortunately ShadowMapMethod turns the plane black:


I tested Filtered, Soft and Hard method - the same effect.
Could somebody please advice what am I missing here?
