Hi, are adaptive icons already supported? If not, what is the best way to use them?
Not yet (outside of manual adjustments to the android template)
I’d be interested in suggestions
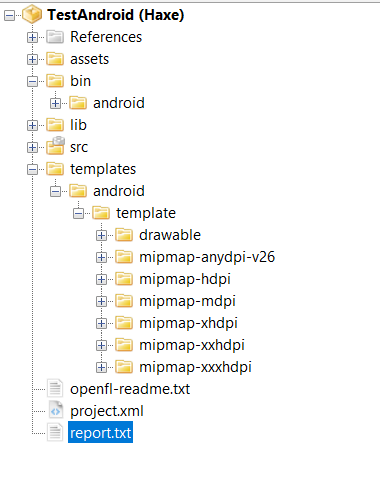
I did this by creating a custom AndroidManifest.xml. The icon assets were added as templates in the project.xml, too. I did not manage to add a complete directory here, so i had to add all files like
<template path="res/drawable/ic_launcher_background.xml" rename="app/src/main/res/drawable/ic_launcher_background.xml"/>
<template path="res/drawable-v24/ic_launcher_foreground.xml" rename="app/src/main/res/drawable-v24/ic_launcher_foreground.xml" />
<template path="res/mipmap-anydpi-v26/ic_launcher.xml" rename="app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml" />
Is there a way to add a directory?
The icon data was created in Android Studio.
I think you can add <template path="templates" /> and define “templates/android/template” and that directory will be copied
Hi,
Did you have any success when try to adding the whole template directory ?
In my project.xml I have <template path="templates" if ="android" /> , but nothing is copied in \bin\android\bin\app\src\main\res folder.
I also add android:icon="@mipmap/ic_launcher" in AndroidManifest.xml
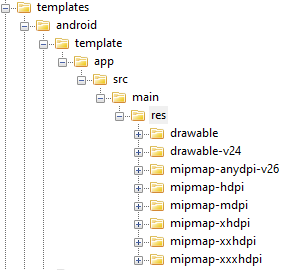
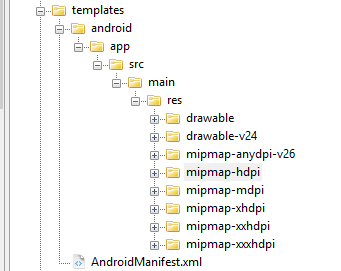
This is my project structure :

Hi, it worked fine, the directory needs to be like that:

Thank you. It works !!!
Hi! which folder that the AndroidManifest.xml will be located? I still have the OpenFL icon when app is installed on Android device!
*
> My folder structure!

project.xml
<template path="templates" if ="android" />
AndroidManifest.xml
<application android:name="AppName" android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round">
<meta-data android:name="android.max_aspect" android:value="2.5" />
</application>
How to set the xml tags for project.xml and AndroidManifest.xml to show the round icon on devices!
Any help would be appriciated Thanks!
Try to add another “template” directory between android and app
Hi thanks. It did not work. Can you share the content of your project.xml and the location of AndroidManifest.xml. It can help me and another devs to save time because it takes a lot of time to create .apk file. 

Hi, you can add a templates folder inside your project folder and put your AndroidManifest.xml in there.
- MyProject
- assets
- source
- templates
Then in project.xml use
<template path="templates/AndroidManifest.xml" rename="AndroidManifest.xml" if="android" />
Or, if you plan to use the same template file for other projects, you can put the templates folder outside (beside) your project folders
- MyProject1
- MyProject2
- MyProject3
- templates
then use
<template path="../templates/AndroidManifest.xml" rename="AndroidManifest.xml" if="android" />
I haven’t built an Android project recently, but this worked for me before. Hope it helps.
this is old but might help.
If you just want to use your own icon you can do this.
- Create icon.svg
- Save as assets/icon.svg
- at the bottom of project.xml add
<icon path="assets/icon.svg" /> - Clean build or it won’t change.
Hi Dean! If you do not set up adaptive icon correctly, OpenFL will pick its own svg icon as default and it is not the round icon showed on real devices. Any suggestions?
Ok, I think i got the way to do it if there is still someone else interested in it.
- Follow the instructions here to create the correct adaptive icons
https://dev.to/sfarias051/how-to-create-adaptive-icons-for-android-using-android-studio-459h - Copy those icons using @Holger_Wagner directory structure
- Overwrite these templates
<template path="templates" if="android"/>to copy previous directory structure
<template path="templates\android\template\app\src\main\AndroidManifest.xml" rename="app\src\main\AndroidManifest.xml"/>since you want to use your own AndroidManifest and you want to use your own icons.
Remember that for the directory structure it must be as @Holger_Wagner said before
Thanks. @LarryB had also full instruction for setting adaptive icon here - read the last thread
I wonder if there are any improvements in this direction?
Trying finally to move to adaptive icons as well.
Thanks to all the discussion here, I’ve updated my game to have an adaptive icon.
If anyone is interested, I’ve created a small tutorial on how to do it: Adaptive icon and app name localization in OpenFL for Android – poz!rk
With the release of Lime 8.2, it’s now easier to customize AndroidManifest.xml from inside your OpenFL project.xml file. I created a sample project that demonstrates how to define a simple adaptive icon for Android.
