I didn’t use any filters.
They are PNG sequence images.

Errors from console:
Adds:
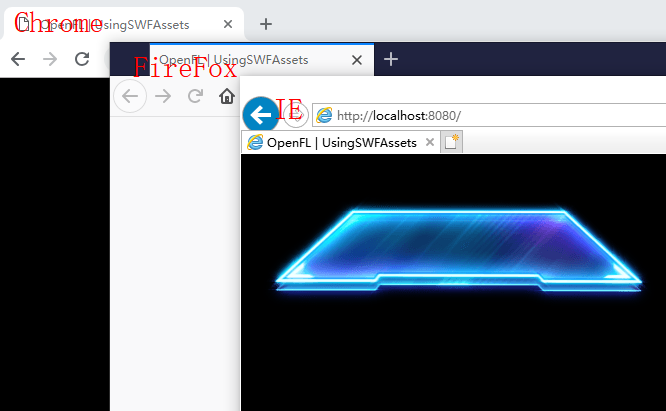
After changing the export settings from ‘png’ to ‘jpg’, firefox backed to normal and chrome still keep errors.
I didn’t use any filters.
They are PNG sequence images.

Errors from console:
Adds:
After changing the export settings from ‘png’ to ‘jpg’, firefox backed to normal and chrome still keep errors.
I may find the reason.
Image was compressed by ‘pngyu’.
I tested other browsers and only IE is compatible.

Test files have been sent to your e-mail. 
This might have been the issue:
ZLIB vs DEFLATE compression in the generated PNG graphics 
How about adding this feature?
AssetLibrary.loadFromConfig(config: {
[filename: string]: Uint8Array | ByteArray
}) => openfl.utils.Future<AssetLibrary>
Use this API to pass in the swf resource that I read ahead of time as follows:
AssetLibrary.loadFromConfig({
"swflite.bin": XXX,
"library.json": XXX,
"symbols/1.png": XXX,
...
}).onComplete(...)
 It looks good, isn’t it?
It looks good, isn’t it?
I think it’s currently possible to do something like:
var manifest = new AssetManifest();
manifest.addBytes("swflite.bin");
manifest.addText("library.json");
manifest.addBitmapData("symbols/1.png");
AssetLibrary.loadFromManifest(manifest).onComplete(...);
… but I guess the issue here is that this does not allow for generating a library easily if all these assets were already loaded?
I agree it would be great for this system to be more flexible
How about support that as follows?
manifest.addBitmapData({ path: "symbols/1.png", bytes: [instanceof ByteArray] })
I’ve pre-packaged the resources into zip and successfully decompressed them at runtime.
So, I’ve read resources into memory before create AssetManifest.
In this way, I can get a minimizes release package.
So anyway, please provide a way to pass in the Bytes Instead of url(string).
I think some developers will need this feature very much. 