Im trying to write shader to handle butmap mask, where both masked object and mask can rotate.
After many hours of debbuging I come to more simple case. I just want to write a shader or filter for DisplayObject that is rotatng.
And openfl behave very wierd so I’d be happpy if somebody help me handle this.
there is simple example I did
vec4 color2 = texture2D (openfl_Texture, openfl_TextureCoordv);
if (openfl_TextureCoordv.x > 0.5) { gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); } else { gl_FragColor = vec4(0.0, 1.0, 0.0, 1.0); } if (color2.a == 0.0) { gl_FragColor = vec4(1.0, 1.0, 0.0, 1); }
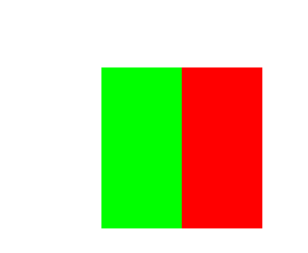
fragment shader draws red if openfl_TextureCoordv.x > 0.5
and green if openfl_TextureCoordv.x < 0.5
It also draws yello if alpha = 0
Everything seems correct when no rotation

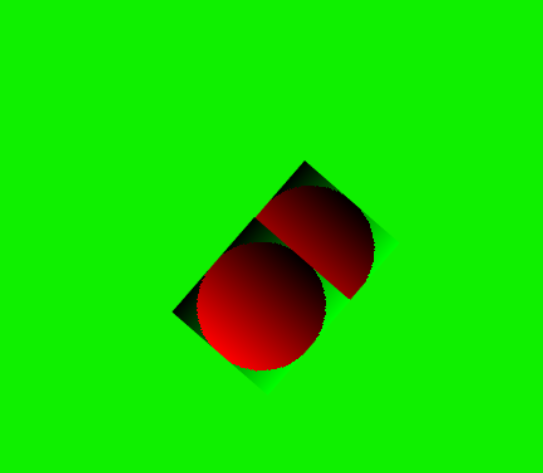
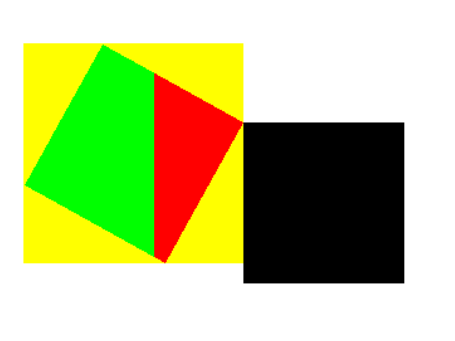
When rotation of filtered object or its parent changed I got another picture

It seems rotated object was drawed to another texture and i got this new texture in tha shader.
so openfl_Texture is new bigger texture. But why then red / green areas is not half of this new texture?
Well I need handle pixels of original object in shader / filter. Becouse its how filters work.
Is there any transforamtion parameters so I can get original pixels coordinate of the object in the shader?
If I want to draw a dot at (10, 10) corner of original object how can I do it with a shader?