I’m currently working on GPU particles, using sprite.graphics, but I find that I need to redraw every time to make the shader render again.
Is there a way for me to upload triangle data only once and then drive GPU to render the shader?
I’m currently working on GPU particles, using sprite.graphics, but I find that I need to redraw every time to make the shader render again.
Is there a way for me to upload triangle data only once and then drive GPU to render the shader?
@:privateAccess for (index => value in this.graphics.__usedShaderBuffers) {
value.update(value.shader);
}
// this.graphics.clear();
// this.graphics.beginBitmapFill(texture);
// this.graphics.beginShaderFill(_shader);
// this.graphics.drawTriangles(_vertices, _triangles, _uv);
// this.graphics.endFill();
 I found that the shaderbuffer is used internally, and the shader is available when I use this update.
I found that the shaderbuffer is used internally, and the shader is available when I use this update.
![]()
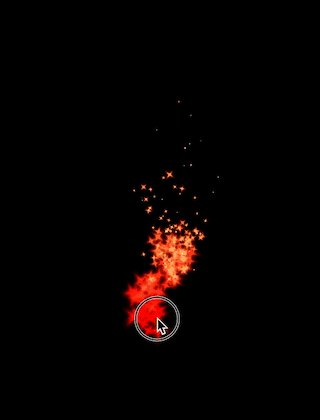
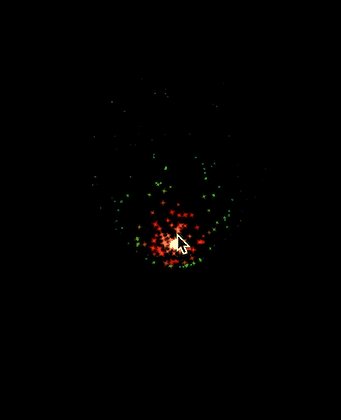
Hi, this is what I’m doing. I’m adding GPU particle support to openfl. Now, I have directional force, acceleration force and life. Next I want to perfect it!
I created a GitHub, but it’s not officially finished yet. When I finish the GPU particle function, I will release a version to haxelib.
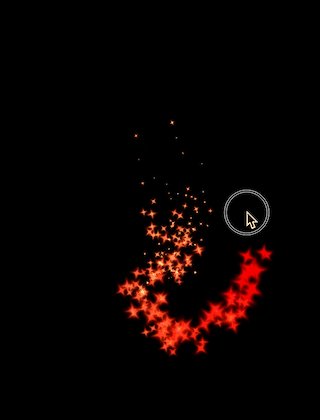
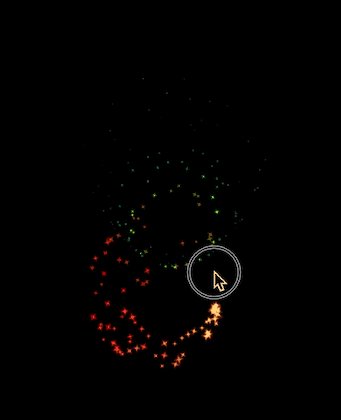
New dynamic generation of particles, particles can follow the mouse effect. Meanwhile, GitHub has uploaded a sample
Is it work with any particle editor?
I’m going to implement a new particle editor for it. At the same time, it will be compatible with the particle files output by some general particle editors.

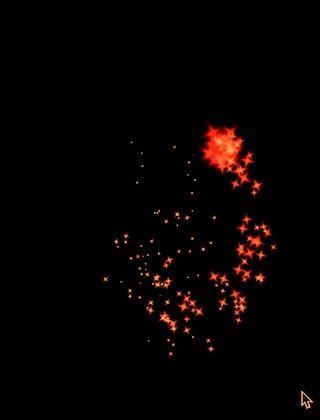
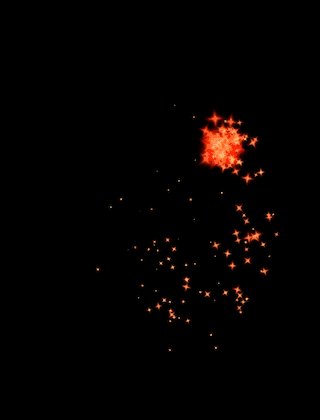
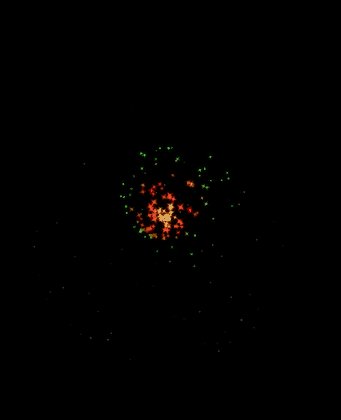
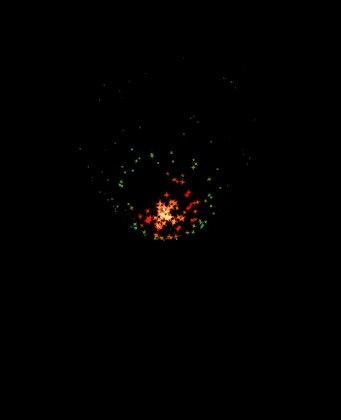
Now start to support the transition effect of the start color and the end color.
color(1,0,0,0) => color(1,1,1,1)

Random colors.

It is allowed to read general particles in normal JSON format, but there are still some properties that have not been implemented, but they should be implemented in the near future.
// JSON粒子DEMO
Assets.loadText("assets/fish31_lizi.json").onComplete(function(data) {
// Create JSON Particle
var jsonParticle = GPUParticleSprite.fromJson(Json.parse(data), texture);
this.addChild(jsonParticle);
jsonParticle.x = stage.stageWidth / 2;
jsonParticle.y = stage.stageHeight / 2;
jsonParticle.start();
});
Now, it supports loading general particle effects in JSON format.
// Stop event
jsonParticle.addEventListener(ParticleEvent.STOP,function(data){
trace("stop!");
});
At the same time, I also added events for particle effects, such as stop event.

Transition color support, you can set a variety of colors for transition.
gpuSystem.colorAttribute.tween.pushAttribute(30, new GPUFourAttribute(1, 0, 0, 1));
gpuSystem.colorAttribute.tween.pushAttribute(30, new GPUFourAttribute(0, 1, 0, 1));
gpuSystem.colorAttribute.tween.pushAttribute(30, new GPUFourAttribute(0, 0, 1, 1));
gpuSystem.colorAttribute.tween.pushAttribute(30, new GPUFourAttribute(1, 1, 0, 1));
gpuSystem.start();
The first version was released:
v0.0.3
First edition
Use:
haxelib install openfl-gpu-particles
Great Rainy! First Spine and now GPU particles! Greeeat!! 

@rainy how it is different from https://github.com/restorer/zame-haxe-particles/ ? Different files? Different renderer ?
On top of the file, it can parse the JSON file, which is the same as zame haxe particles; On the render: openfl GPU paricles uses GPU to calculate displacement logic, while zame haxe particles uses CPU to calculate displacement logic.
My previous projects have been using zame haxe particles, which is good; But I still need more functions, such as more color transition, different random value rules, etc; And because can customize shaders, you can have more imaginative special effects.
Thanks for the clarification! Looks good 
So does it uses the same file as Starling? I’ve ported an editor recently: https://www.loudoweb.fr/app/particleeditor/
I’d love to see it, but I don’t seem to be able to visit loudoweb.fr normally.
If you can send me a particle file, try it. 