Pasha
June 22, 2018, 8:33am
#1
I see in Chrome console many Errors:https://www.chromestatus.com/features/5093566007214080
I use
to reproduce i use defualt BunnyMark sample
Is it occurring from this line?
<meta name="apple-mobile-web-app-capable" content="yes">
::if favicons::::foreach (favicons)::
<link rel="::__current__.rel::" type="::__current__.type::" href="::__current__.href::">::end::::end::
::if linkedLibraries::::foreach (linkedLibraries)::
<script type="text/javascript" src="::__current__::"></script>::end::::end::
<script type="text/javascript" src="./::APP_FILE::.js"></script>
<script>
window.addEventListener ("touchmove", function (event) { event.preventDefault (); }, false);
if (typeof window.devicePixelRatio != 'undefined' && window.devicePixelRatio > 2) {
var meta = document.getElementById ("viewport");
meta.setAttribute ('content', 'width=device-width, initial-scale=' + (2 / window.devicePixelRatio) + ', user-scalable=no');
}
</script>
<style>
html,body { margin: 0; padding: 0; height: 100%; overflow: hidden; }
#openfl-content { background: #000000; width: ::if (WIN_RESIZABLE)::100%::elseif (WIN_WIDTH > 0)::::WIN_WIDTH::px::else::100%::end::; height: ::if (WIN_RESIZABLE)::100%::elseif (WIN_WIDTH > 0)::::WIN_HEIGHT::px::else::100%::end::; }
::foreach assets::::if (type == "font")::::if (cssFontFace)::::cssFontFace::::else::
This is designed to prevent default touchmove behaviors on mobile (so you can swipe within your content without scrolling the page).
If this is the cause, we’ll have to think about whether there is an alternative
Pasha
June 25, 2018, 6:43am
#3
Yes, this line reason
window.addEventListener ("touchmove", function (event) { event.preventDefault (); }, {passive: false});
and no more errors in console
Thanks! I’ve committed this to both and Lime and OpenFL
juanr
May 15, 2019, 9:29pm
#5
Hi, I have a problem.
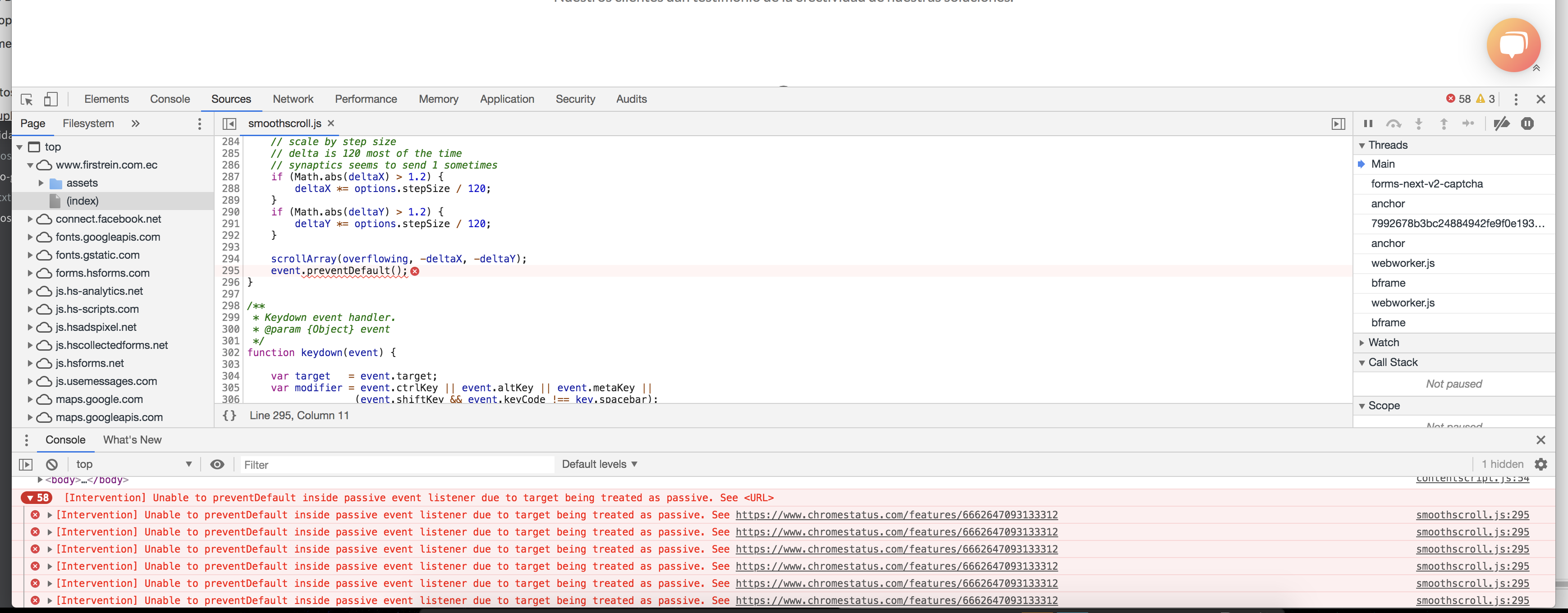
Is this the library you are looking for?
// delta is 120 most of the time
// synaptics seems to send 1 sometimes
if (Math.abs(deltaX) > 1.2) {
deltaX *= options.stepSize / 120;
}
if (Math.abs(deltaY) > 1.2) {
deltaY *= options.stepSize / 120;
}
scrollArray(overflowing, deltaX, deltaY);
event.preventDefault();
scheduleClearCache();
}
/**
* Keydown event handler.
* @param {Object} event
*/
function keydown(event) {
var target = event.target;
EDIT
This latest version of the library looks like it may have a fix for the passive event listener issue:
var supportsPassive = false;
try {
window.addEventListener("test", null, Object.defineProperty({}, 'passive', {
get: function () {
supportsPassive = true;
}
}));
} catch(e) {}
var wheelOpt = supportsPassive ? { passive: false } : false;
1 Like
Just Add below CSS. it will solve your issue.
.owl-carousel {